МОБІЛЬНИЙ ДОДАТОК ПРОГРАМИ ЛОЯЛЬНОСТІ
Опис функціоналу мобільного застосунку програми лояльності
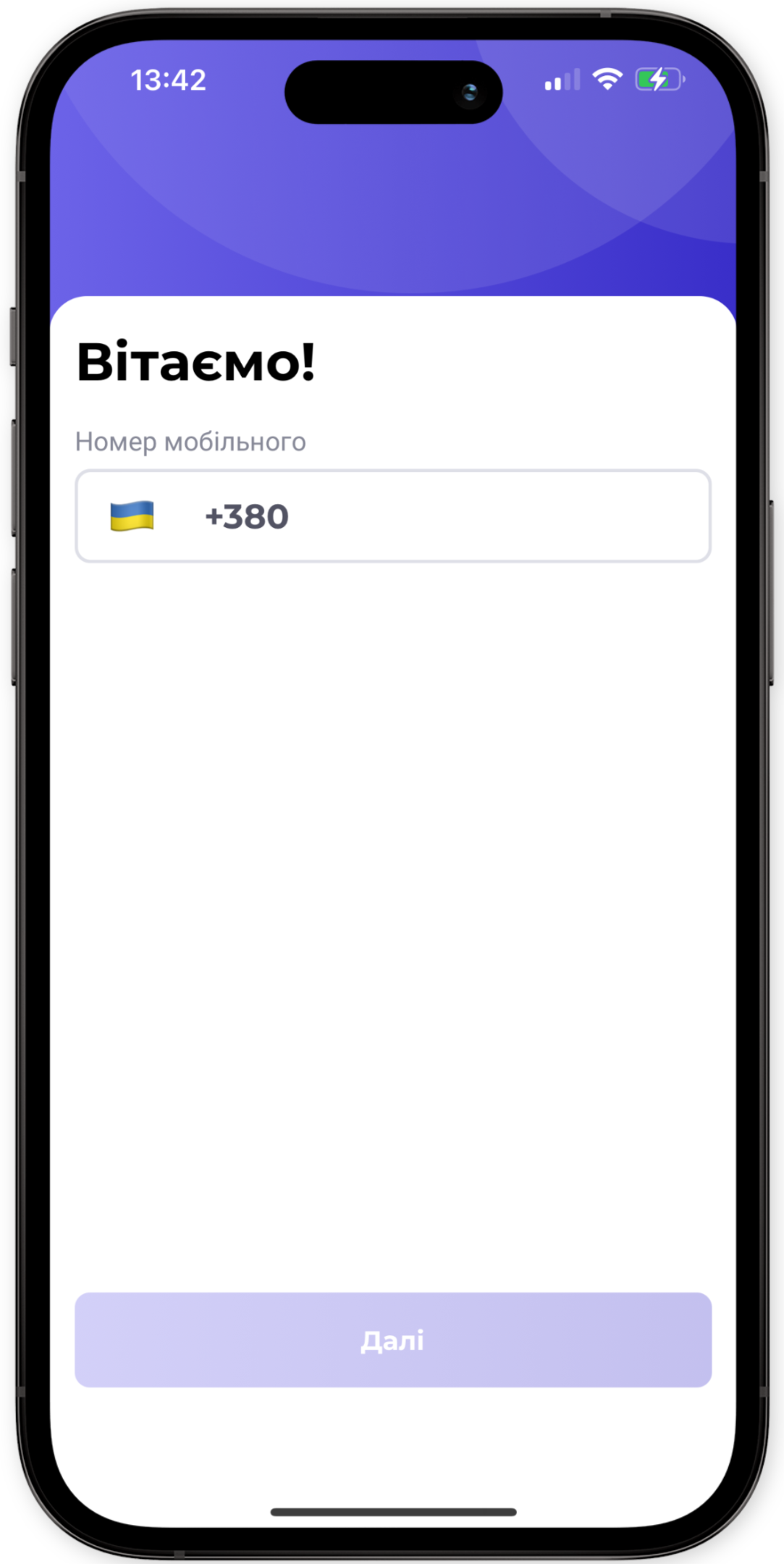
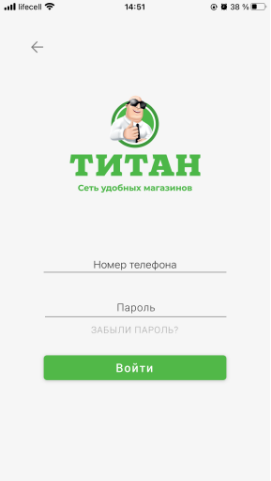
1. Початкова сторінка.

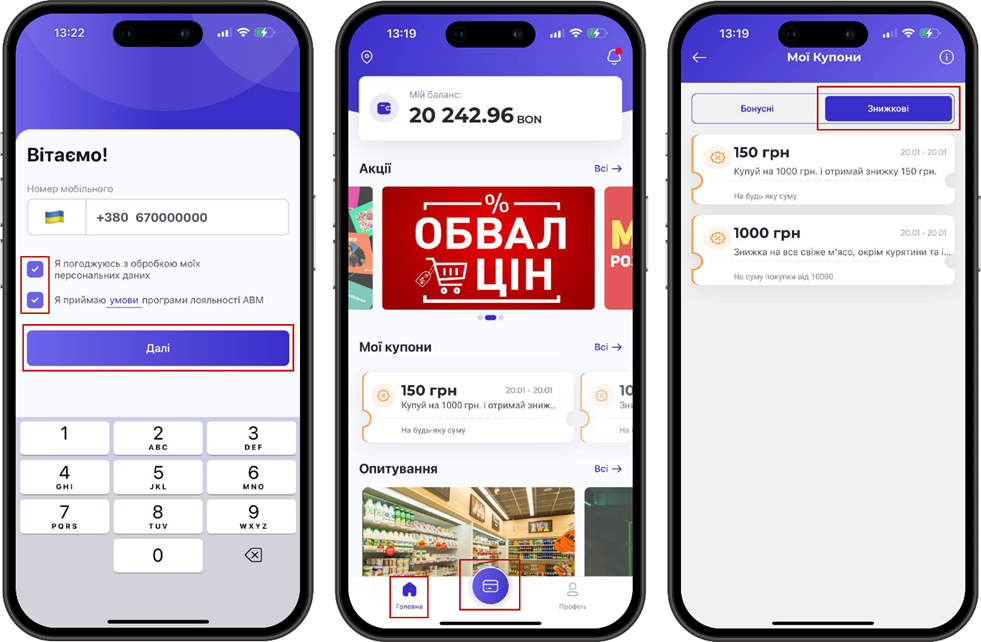
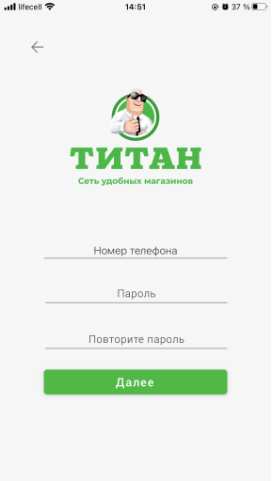
2. Сторінка авторизації/реєстрації.
Під час запуску застосунку, клієнту потрібно ввести номер телефону. Якщо номер телефону вже зареєстровано в програмі лояльності мережі, застосунок перенаправить на сторінку авторизації. Якщо ж ні, клієнт автоматично перенаправляється на сторінку реєстрації.
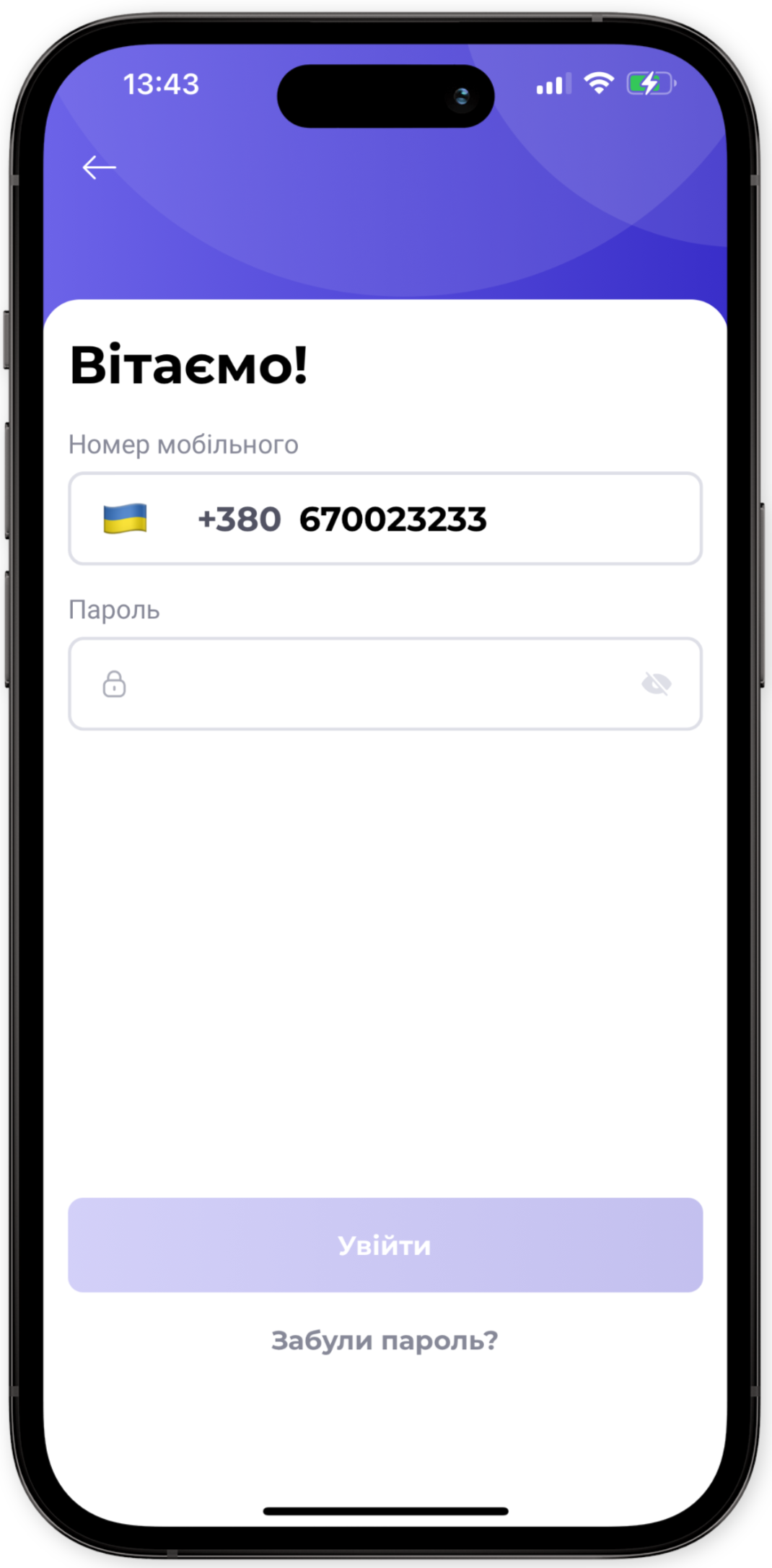
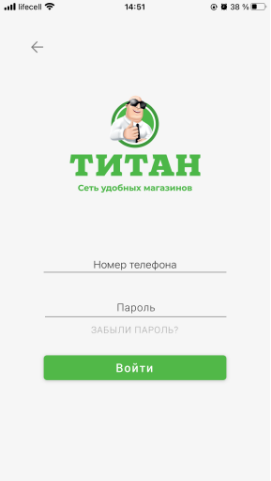
3. Авторизація по паролю.
Процес авторизації: Якщо клієнт раніше зареєстровано в програмі лояльності мережі, то для авторизації йому необхідно просто ввести свій номер телефону, натиснути кнопку "Далі" і застосунок перенаправить клієнта на сторіну авторизації.
4. Сторінка "Забули пароль".
Для відновлення паролю, клієнт переходить у відповідний розділ. Далі процедура наступна: клієнту надходить одноразовий код-підтвердження для зміни паролю, після чого застосунок автоматично дає можливість задати новий пароль.
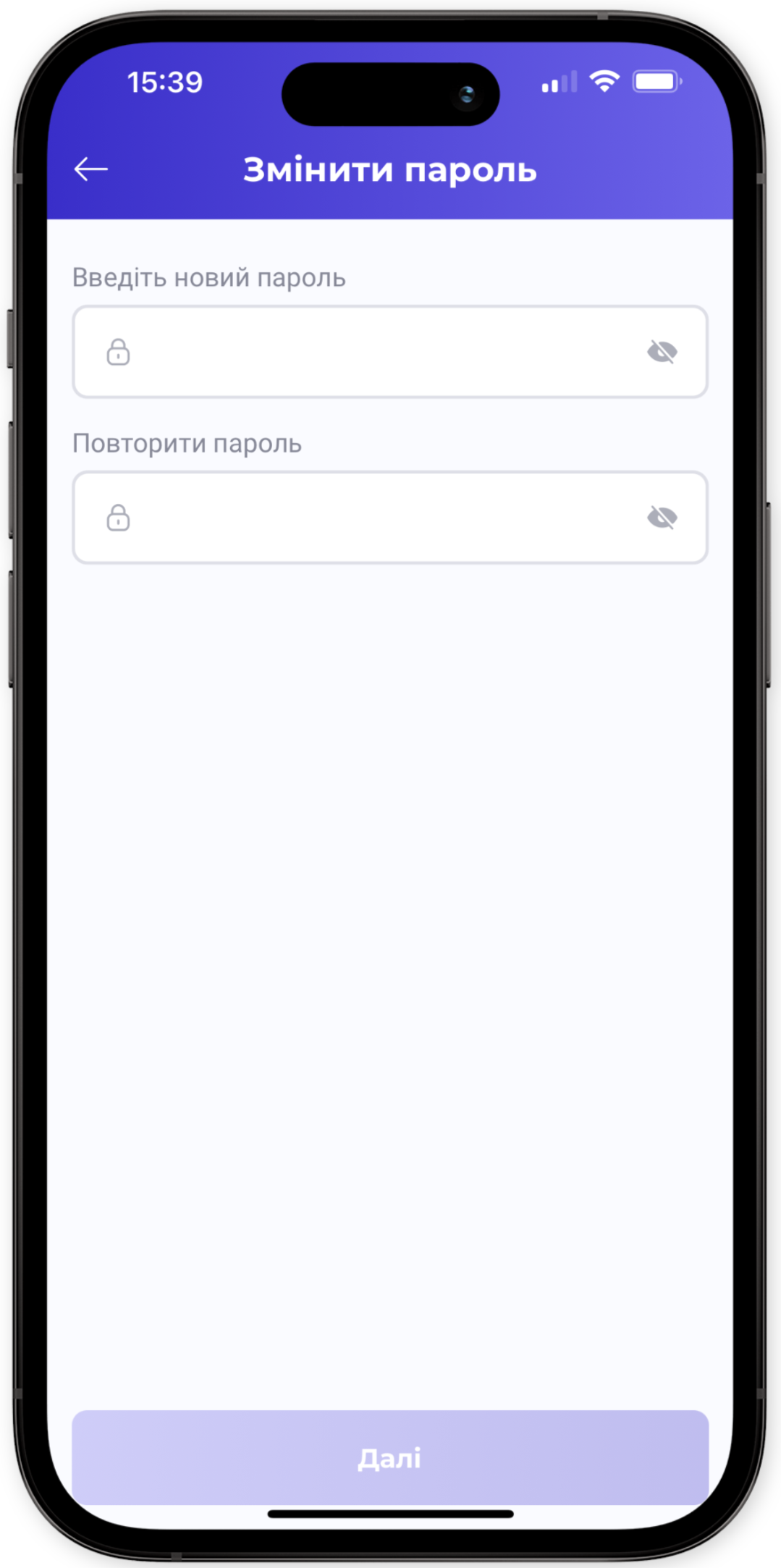
Вимоги до паролю: Пароль має містити в собі мінімум 8 символів, 1 велику літеру (латинську), 1 маленьку літеру (латинську), 1 цифру та 1 спецсимвол.
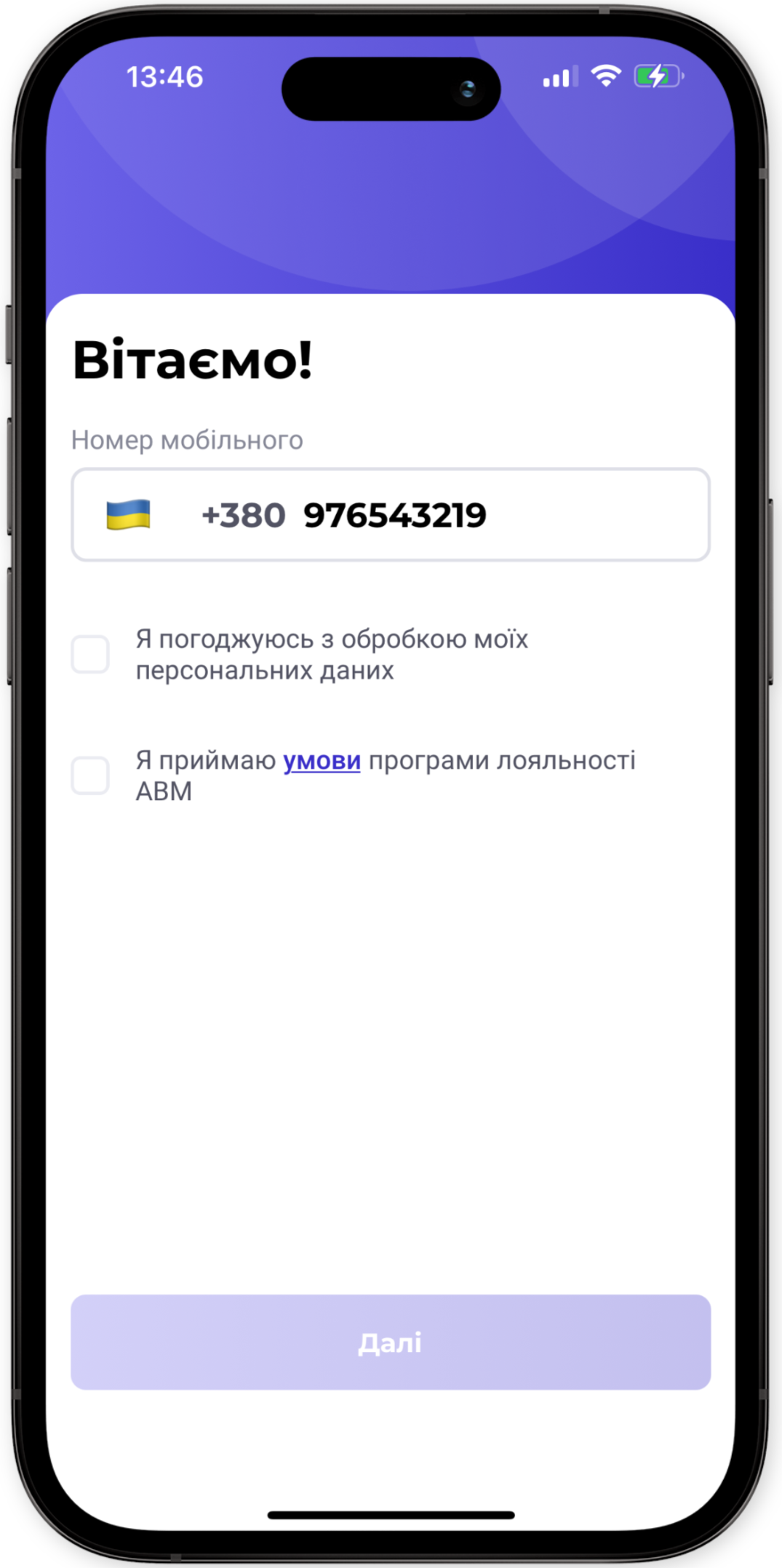
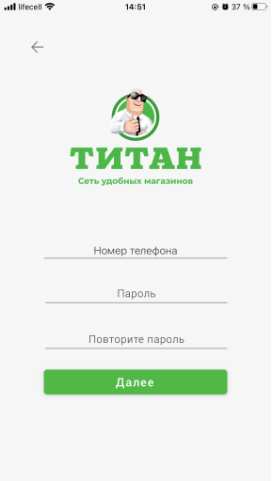
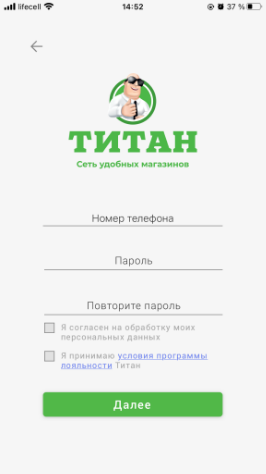
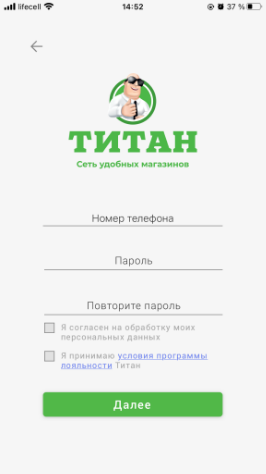
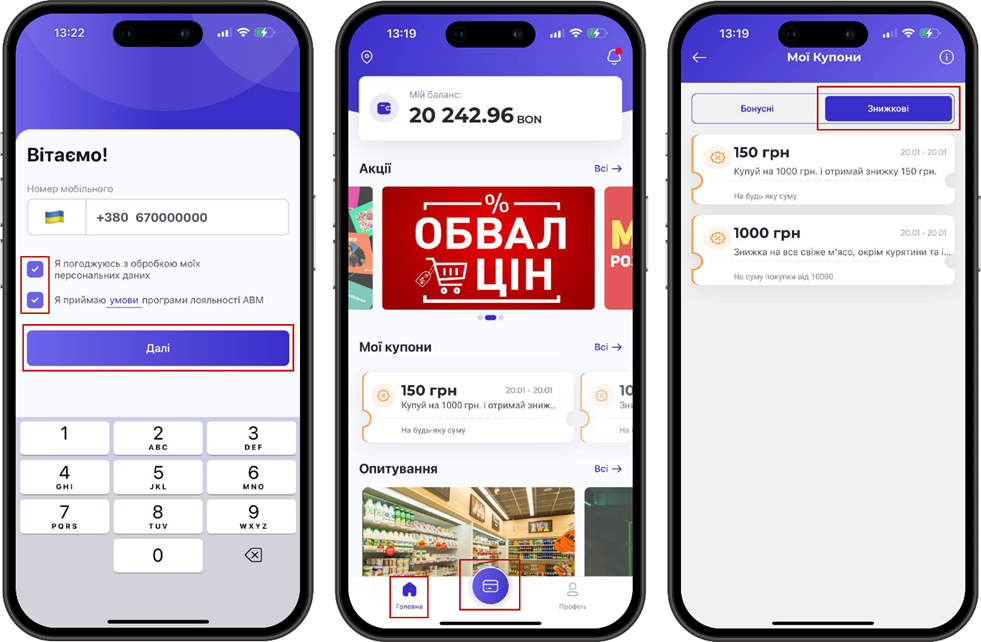
5. Реєстрація.
Якщо клієнт реєструється вперше, він вводить свій номер телефону та додаток автоматично перенаправляє на сторінку реєстрації.
Для реєстрації клієнт вказує свій номер телефону та дає згоду на:
- Обробку персональних даних;
- Умови програми лояльності мережі.
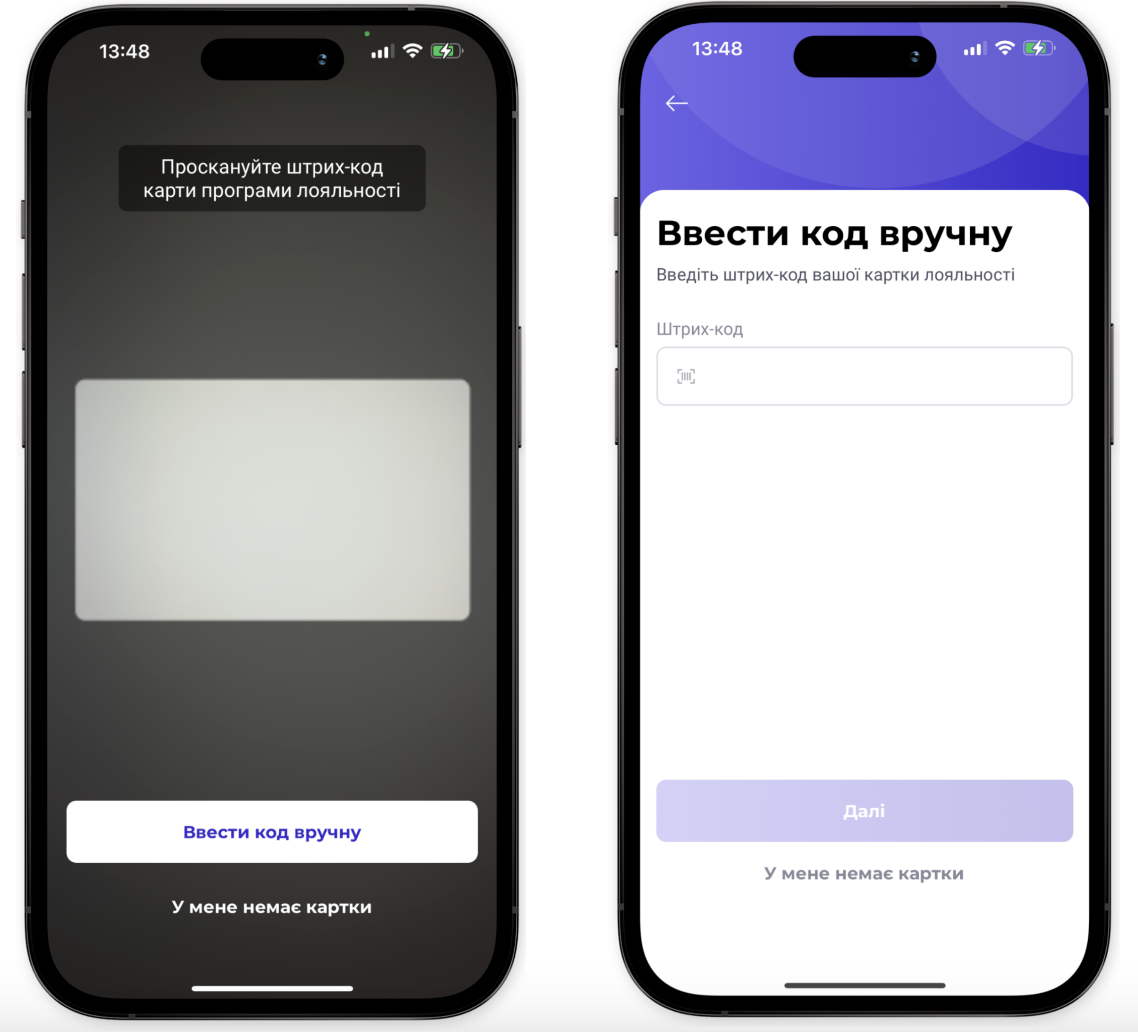
6. Сканер карти.
Якщо клієнт вже має карту лояльності, то в застосунку є можливість або відсканувати існуючу карту або ввести код картки вручну.
Якщо ж клієнт реєструється вперше, через застосунок є можливість згенерувати карту лояльності. Для цього необхідно пройти реєстрацію із заповненням обовʼязкових полів анкети (список потрібних полів налаштовується на беці).
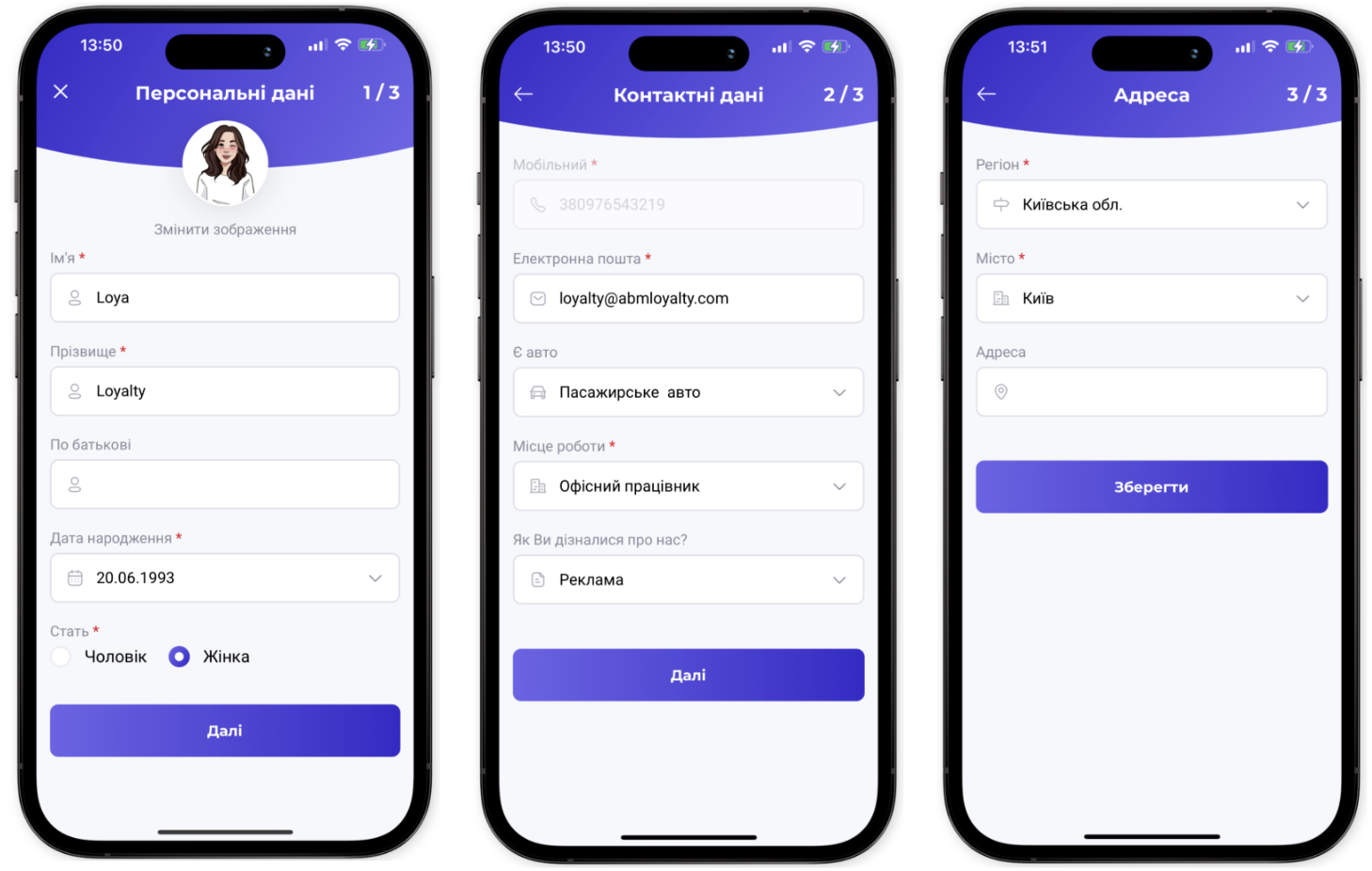
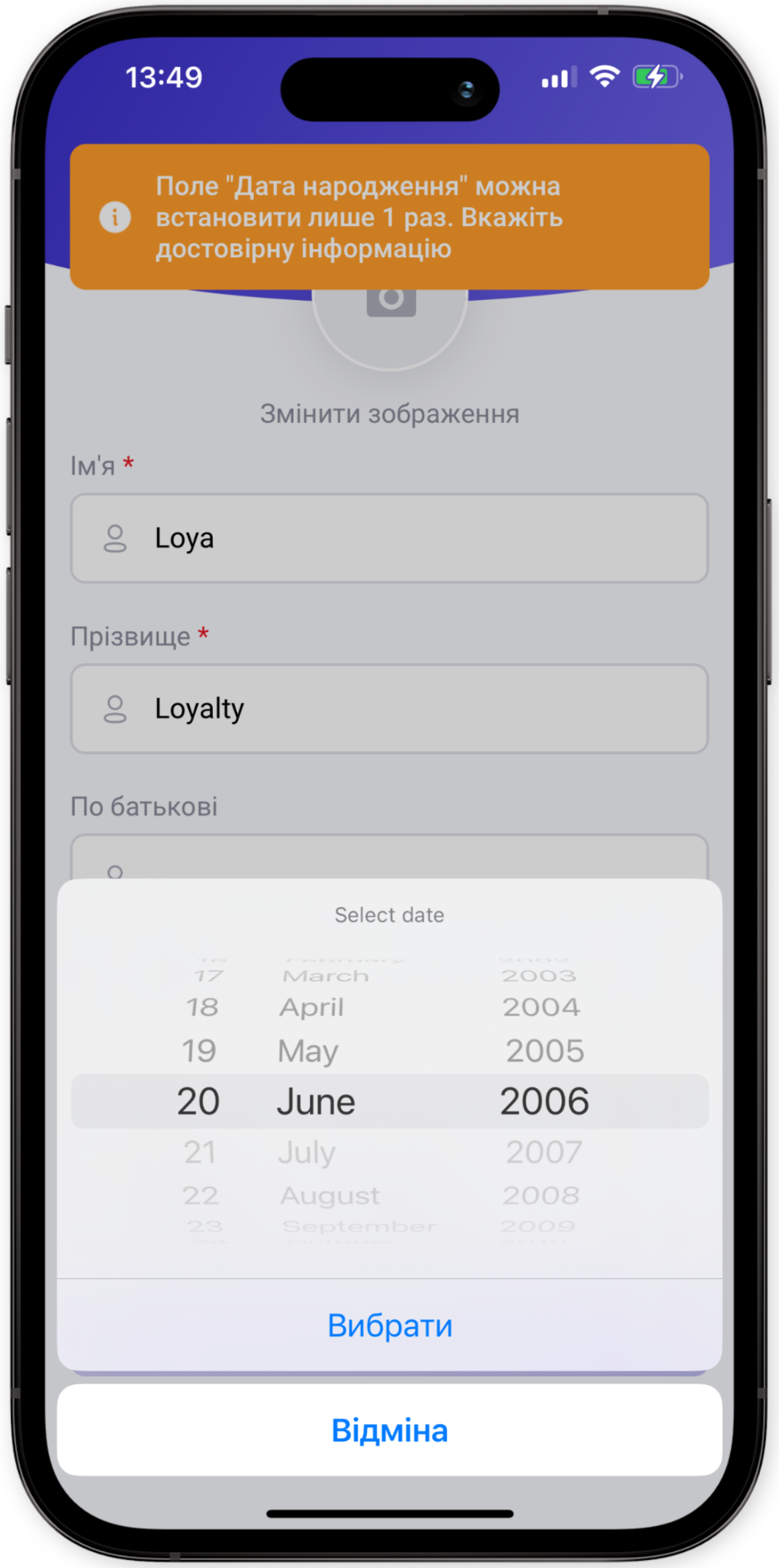
7. Заповнення анкети.
Перед генерацією карти, клієнту необхідно пройти реєстрацію в застосунку. Реєстрація складається з трьох етапів - введення персональних даних, введення контактної інформації та вибір регіону.
|
|
|

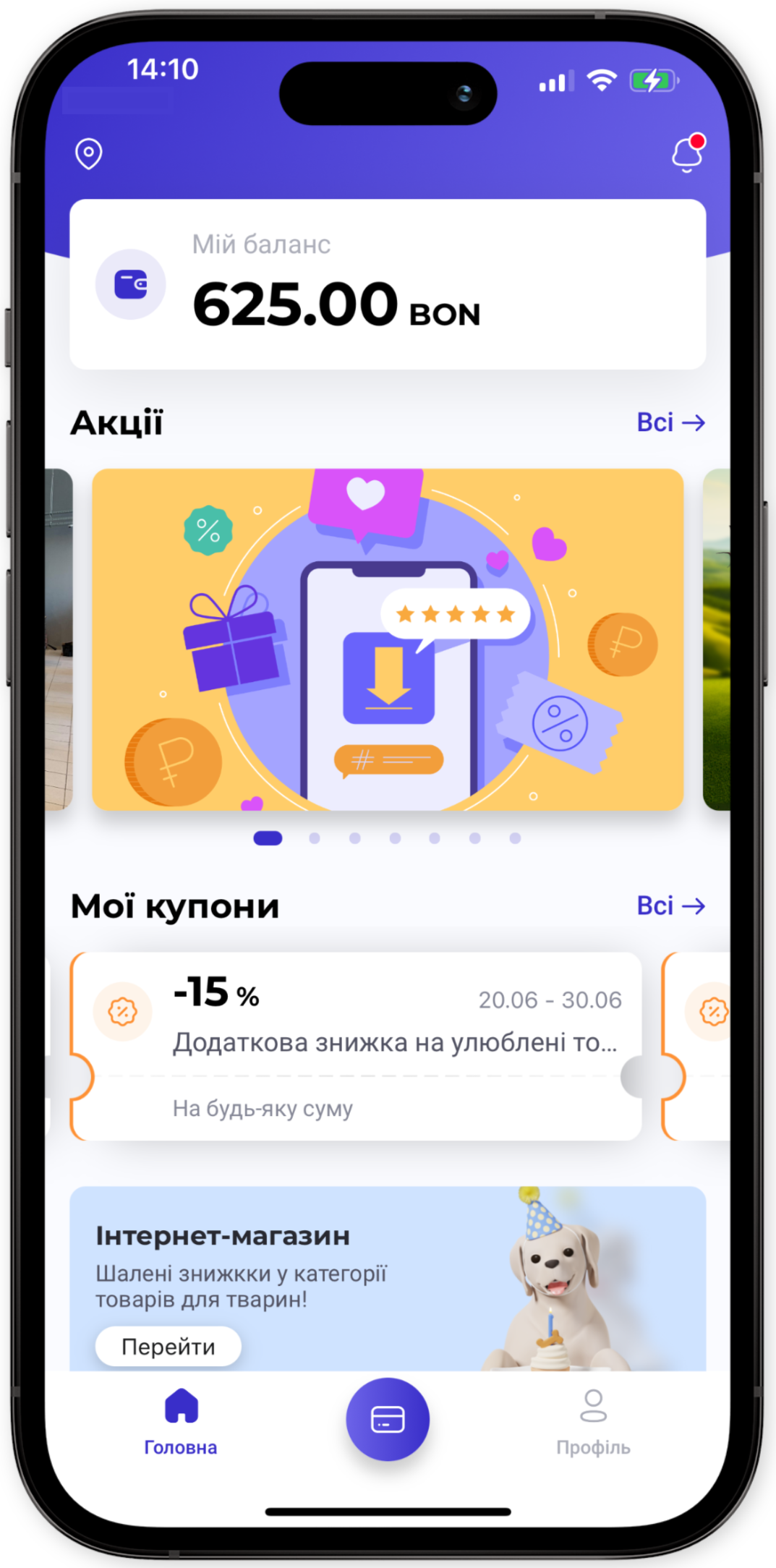
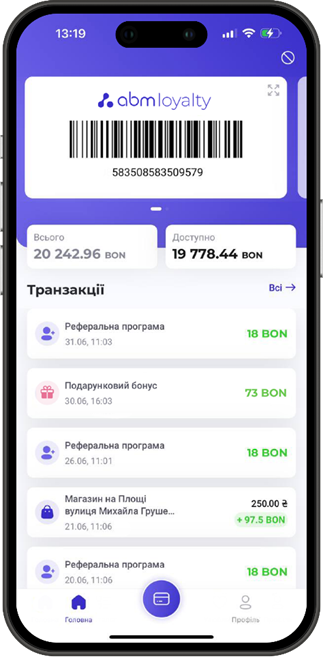
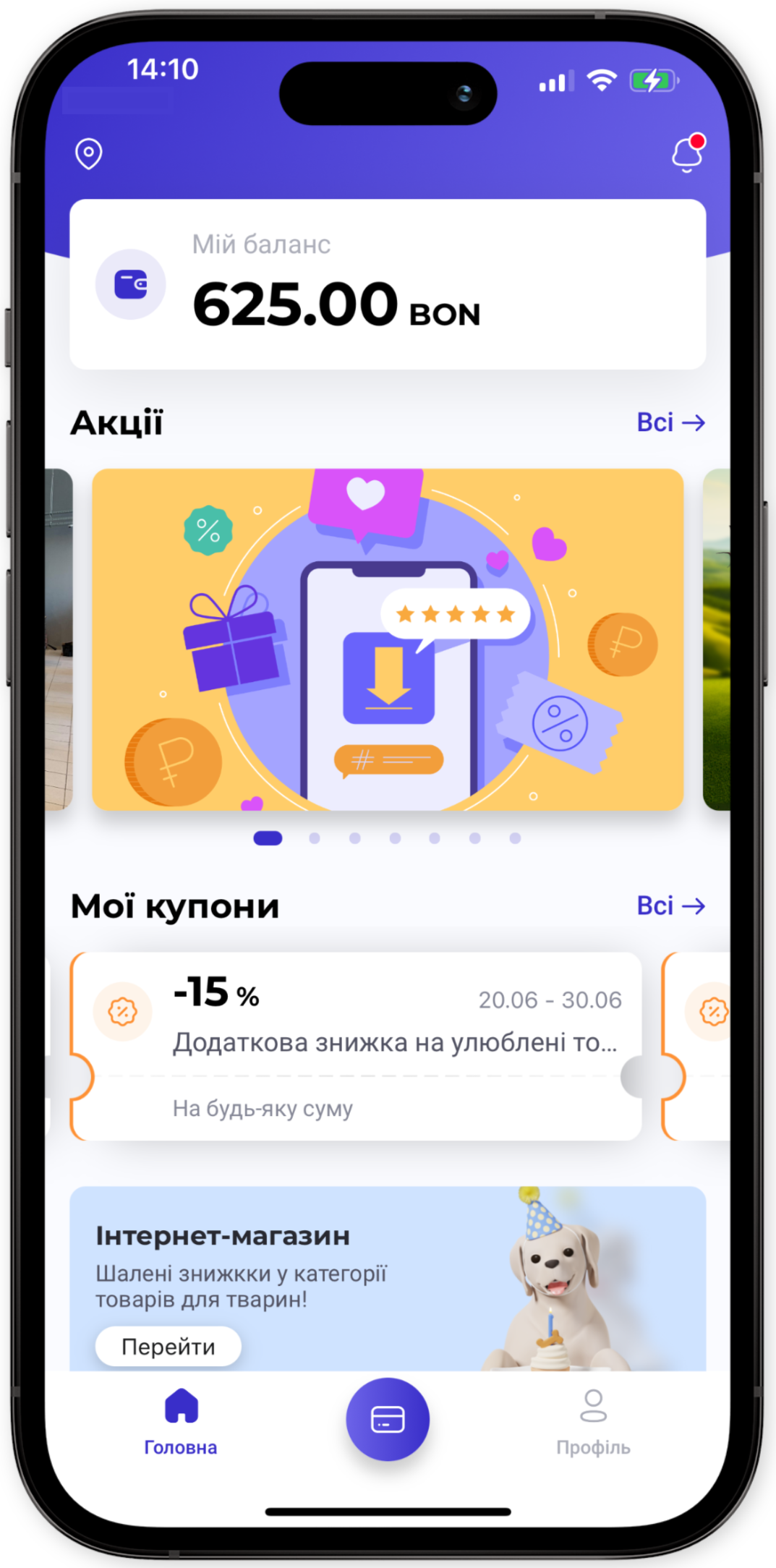
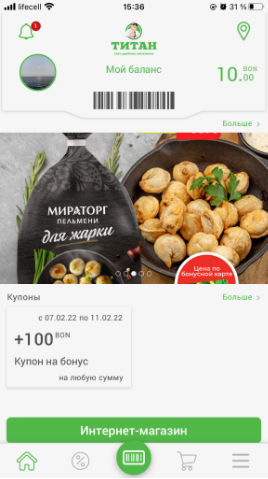
8. Домашня сторінка.
ЄДомашня двасторінка видив авторизації/реєстрації:мобільному застосунку містить в собі наступну інформацію:
1.Лівий Реєстраціяверхній покут номеру- телефонасписок імагазинів;
Правий одноразовомуверхній смс-паролю.кут - сповіщення
Внизу - домашня сторінка, карта учасника, профіль.
ДаліВміст визначаєтьсядомашньої пін-кодсторінки:
Бонусний ірахунок наступніпокупця авторизації- відбуваютьсякількість подоступних ньому.
2. Реєстрація за номером телефону та постійним паролем. Верифікація номера за смс-паролем.
1. Авторизація за пін-кодом.
Щоразу, коли відбувся вихід із програми – потрібно знову пройти авторизацію з підтвердженням по смс.
2. Авторизація по постійному паролю. Запит пароля лише при першому вході.
Налаштування виду авторизації задається на беку.
Є метод, який повертає налаштований вигляд авторизаціїбонусів для визначеннясписання.
Акції за- якимсписок алгоритмомдоступних йтиакцій.
Купони далі.

Сторінка авторизації (Постійний пароль).
Вибір країни – автоматично підставляється код вибраної країни.
Пароль – підтримує будь-які символи.
Обмеження за довжиною – на фронті.
Забули пароль – задається новий пароль.
- при натисканнінаявності купонів для покупця, вони відображаються на значокдомашній відбуваєтьсясторінці. перехід
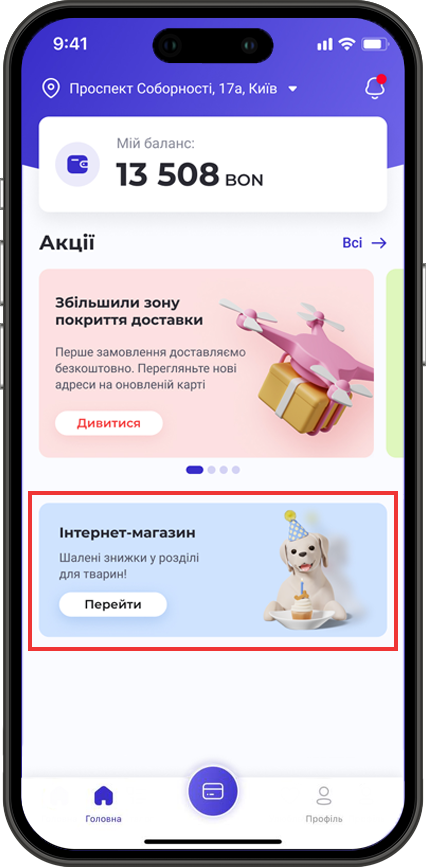
Інтернет - магазин - банер з кнопкою-переходом на сторінкуінтернет-магазин. з підказкою.
9.
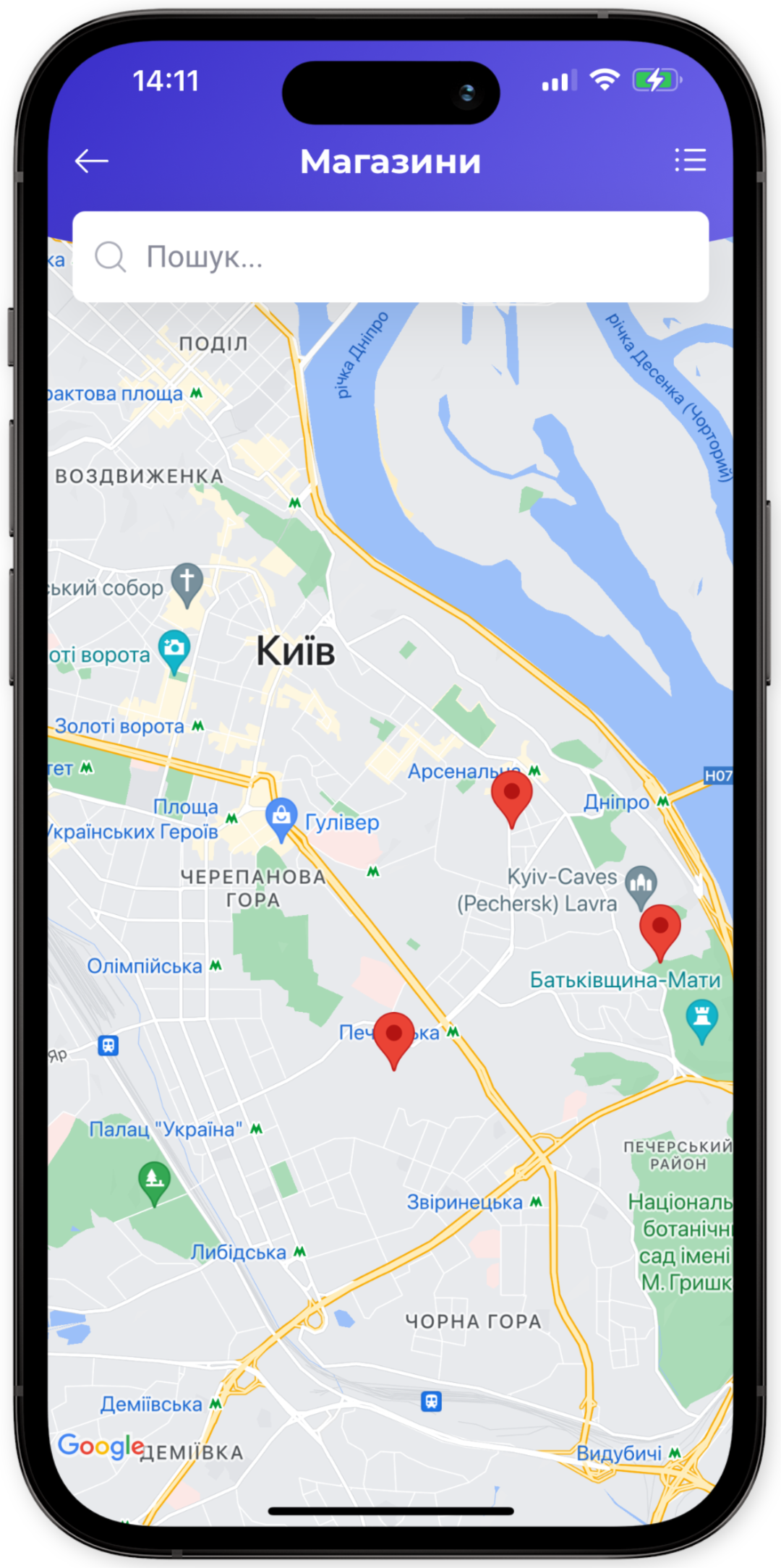
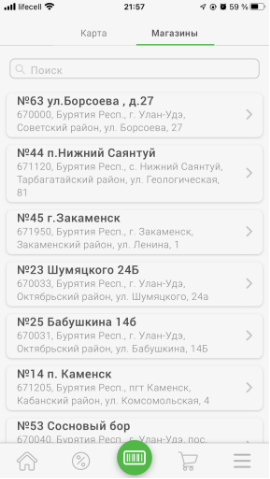
магазинів.

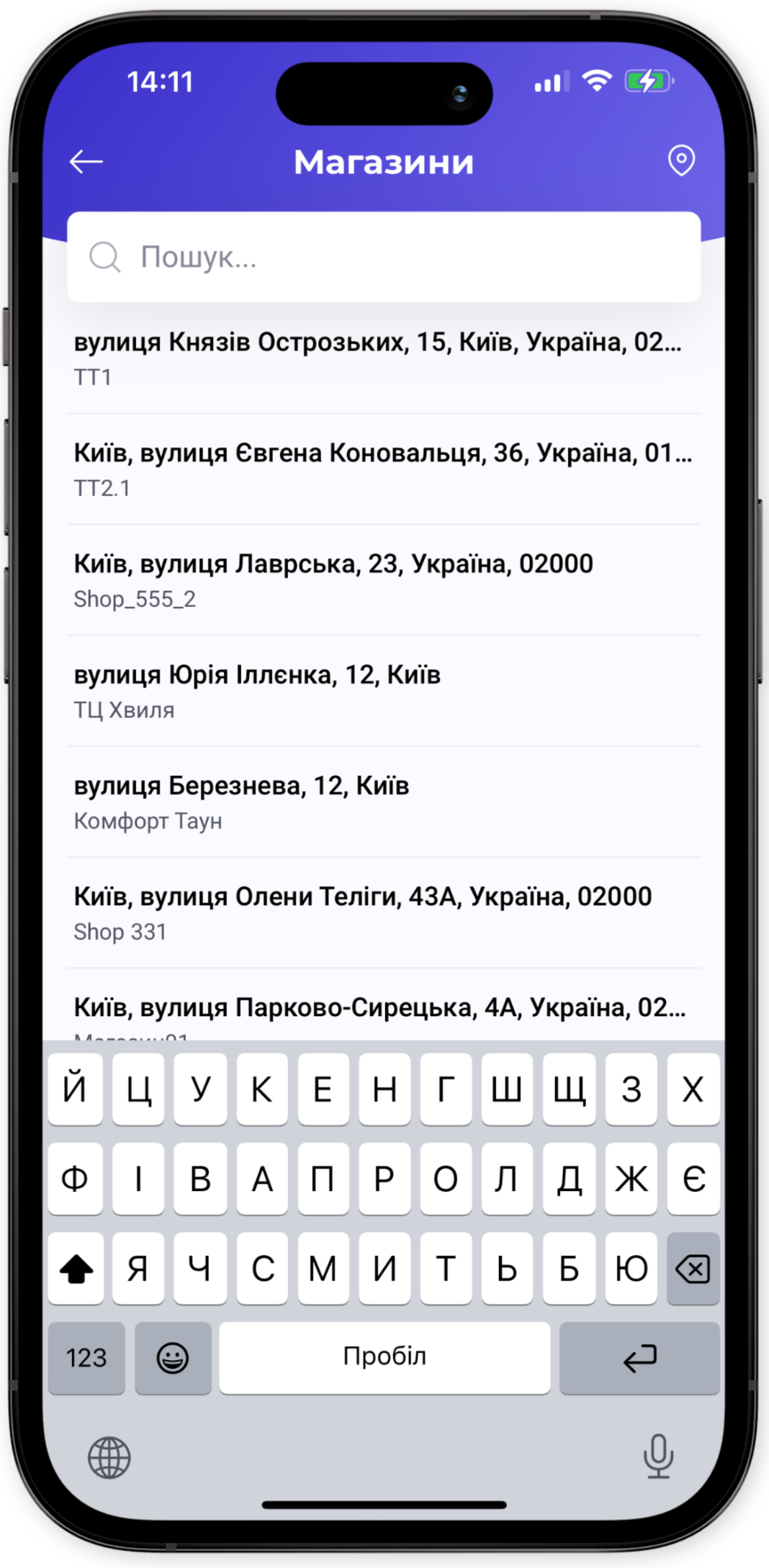
В розділі відображено всі доступні магазини мережі на карті. Параметр відображення налаштовується на беці.Сторінка "забули пароль".
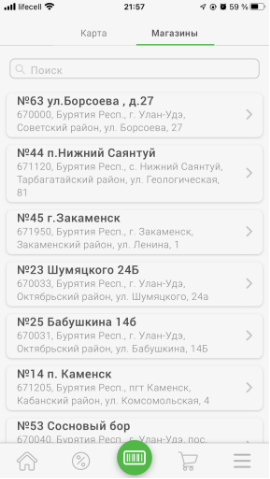
*паролі повинніЧерез збігатисярядок (перевірка"пошук" можна побачити список магазинів.
При натисненні на фронті)
кожен
Після заповнення полів відправляється код підтвердження номера смс.

Сторінка реєстрації.
Після заповнення полів відправляється код підтвердження номера смс.
Далі – виводиться вікно з питанням, чи є у клієнта вже карта лояльності:
- Є – перехід на сторінку додавання картки.
- Ні – генерується та прив'язується віртуальна карта.
Далі – перехід на сторінку заповнення анкетних даних.

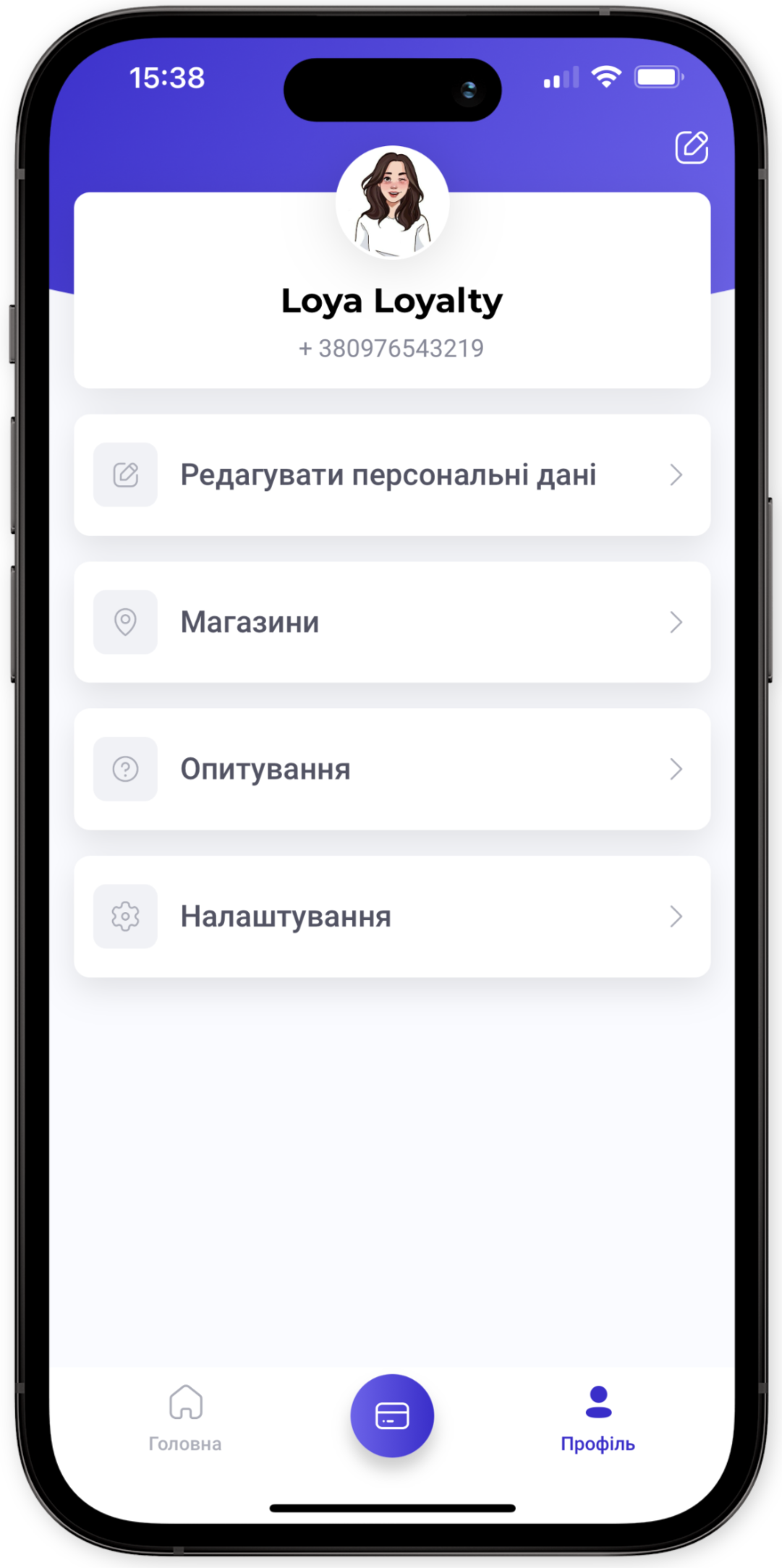
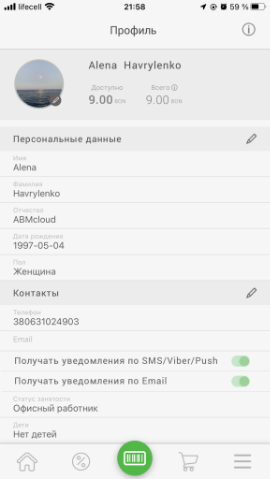
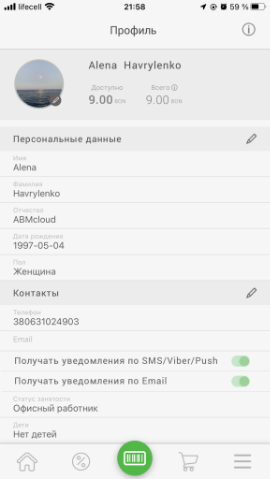
Профіль- відображає інформацію про персональні дані, контакти та адресу.
*Анкету можна зберегти тільки якщо заповнені всі поля, які визначені як обов'язкові.

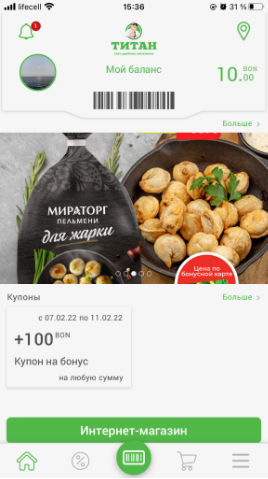
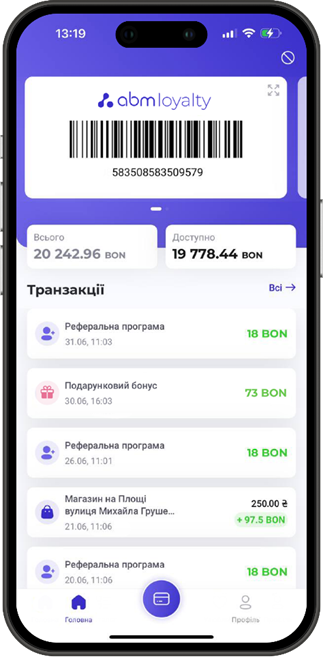
Домашня сторінка.
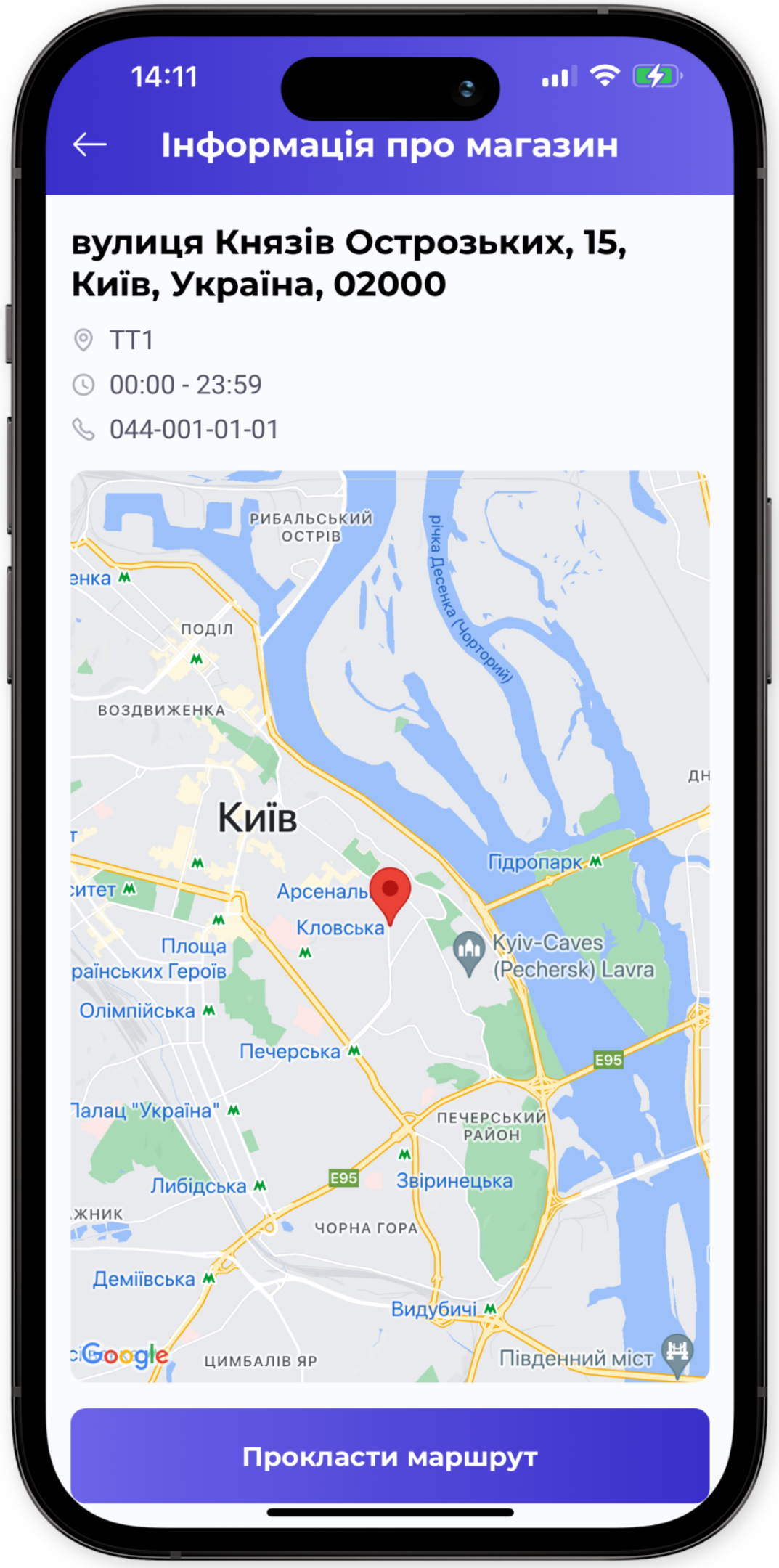
При переході у вкладку «Домашня сторінка»магазин відображається інформація про профіль учасника, поточний баланс, штрих-код віртуальної карти, повідомленнянього та геопозиція.його місцезнаходження на карті:
10.
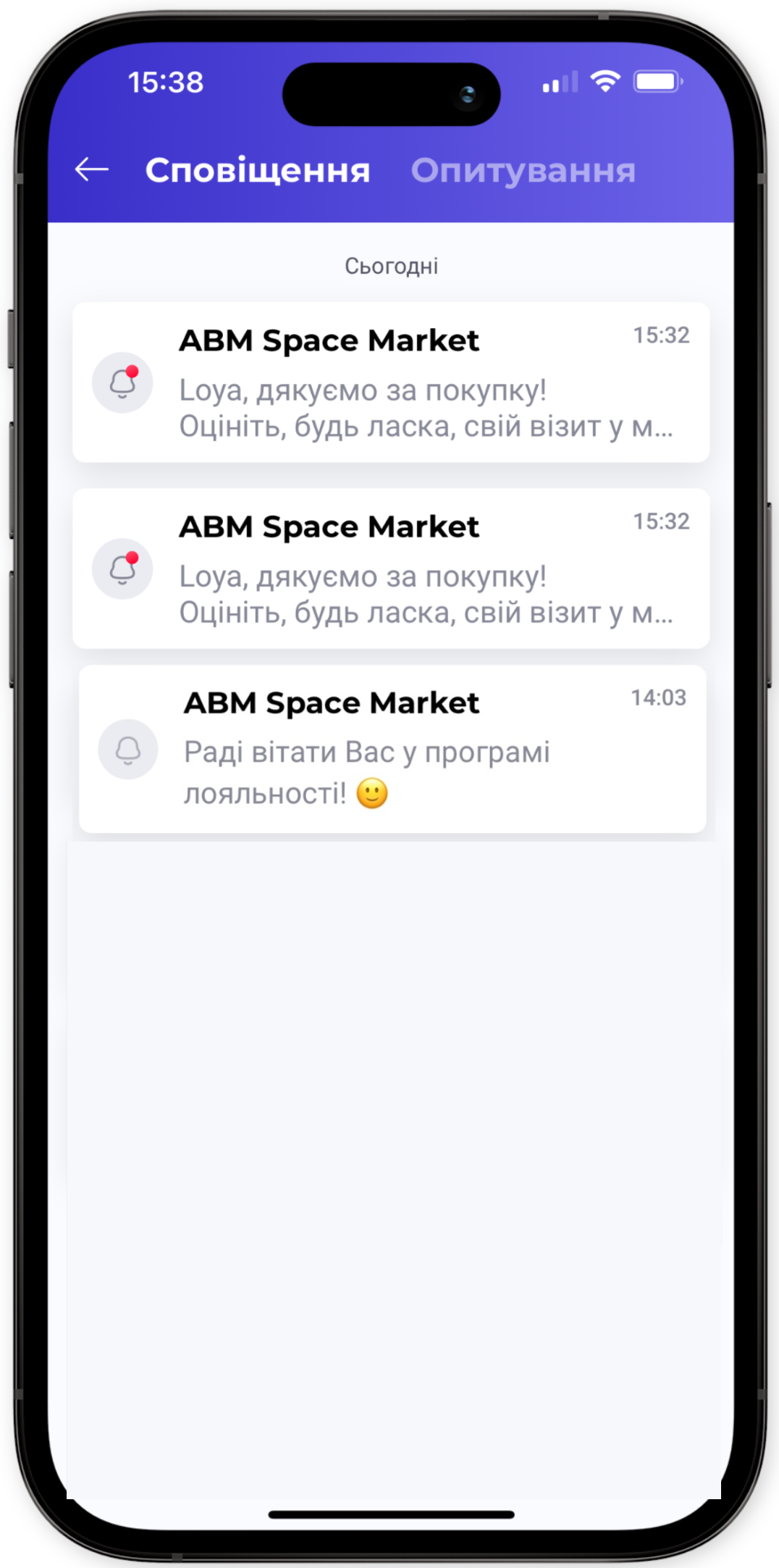
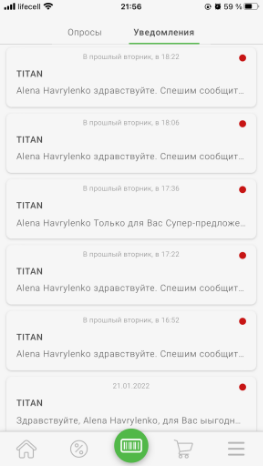
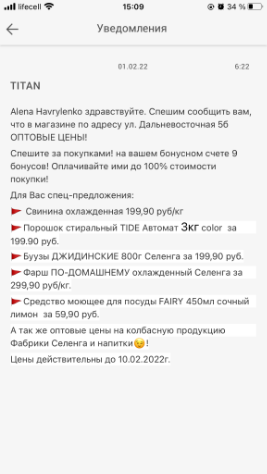
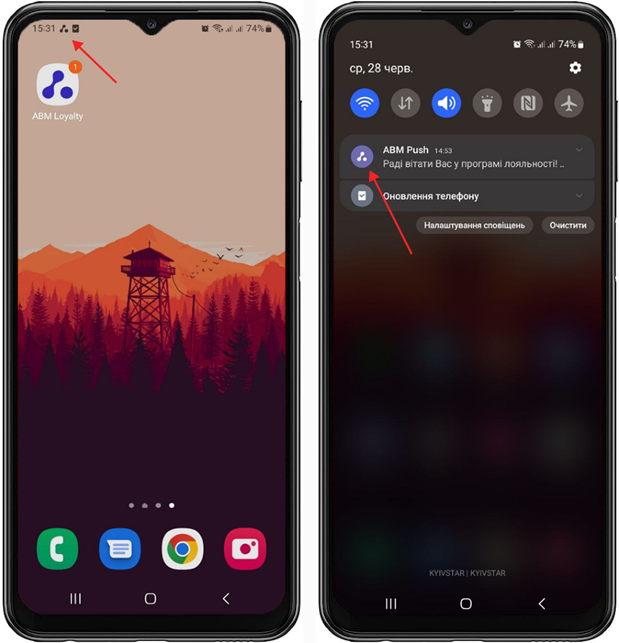
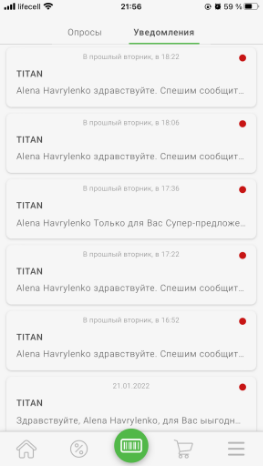
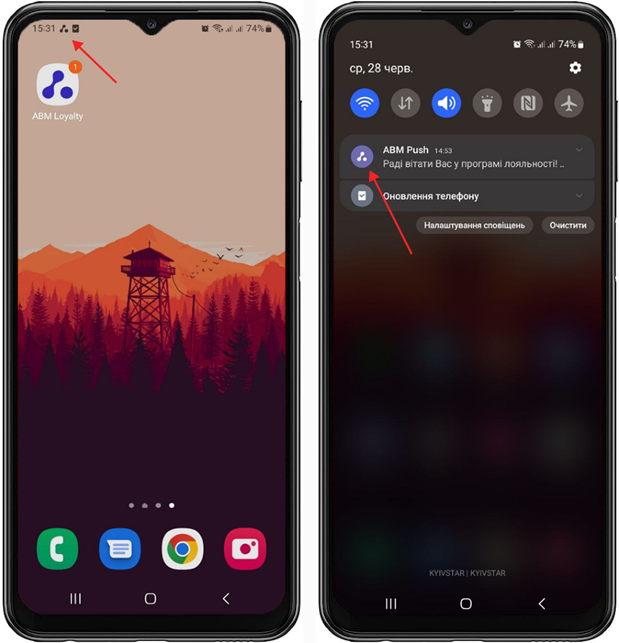
Сповіщення.
У
розділі знаходяться сповіщення клієнта. Сповіщення можуть нести інформацію про доступні акції, бонуси, привітання для клієнта тощо. Цей тип комунікації налаштовується на беці.
11.
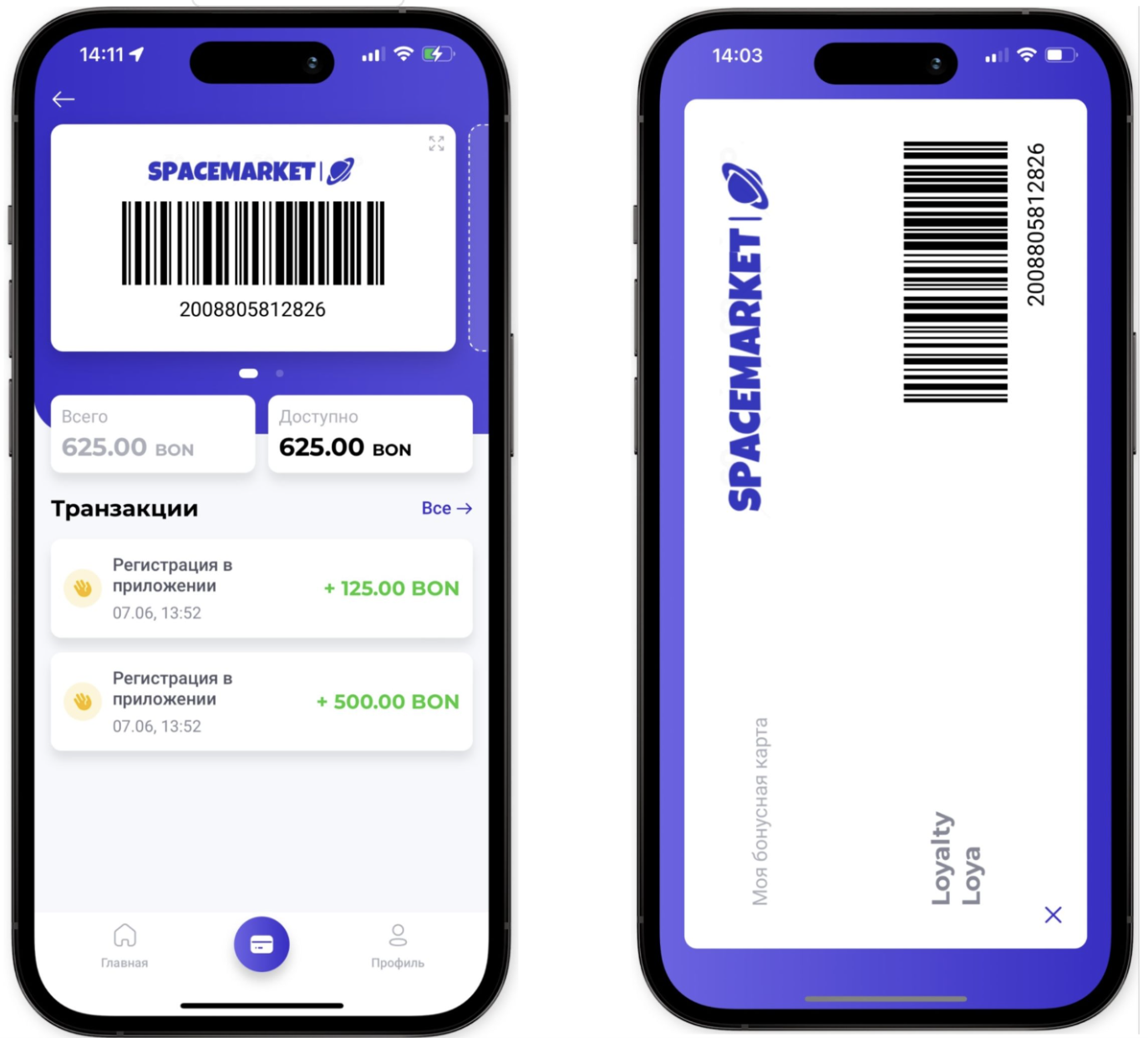
Карта клієнта.
У розділі міститься зображення карти лояльності (при натисканні відкривається на весь екран). Також розділ містить список транзакцій, інформацію про бонусний рахунок і є можливість додати ще одну карту.
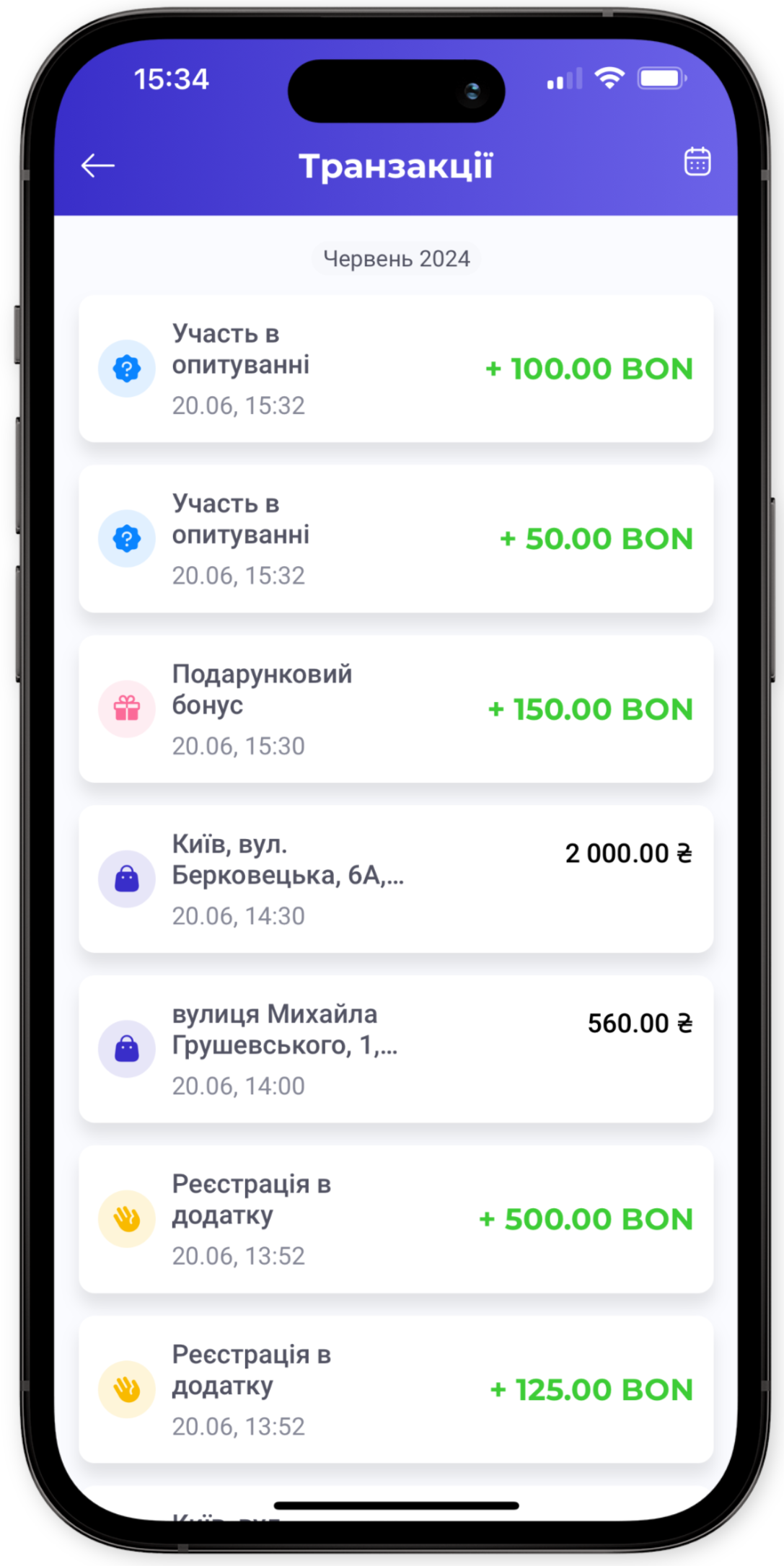
12.
транзакцій

Розділ містить в
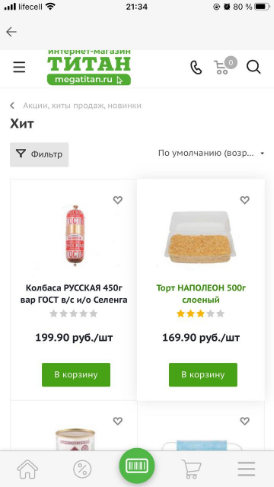
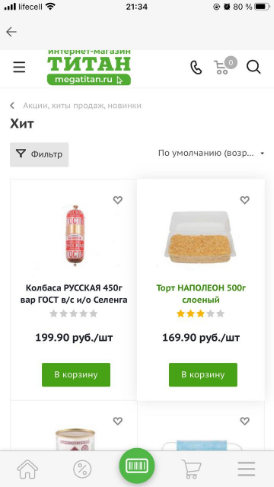
Під час переходу з Домашньої сторінки на мобільний додаток відображається Інтернет магазин як WebView. Користувачі можуть зробити замовлення прямо у мобільному додатку.


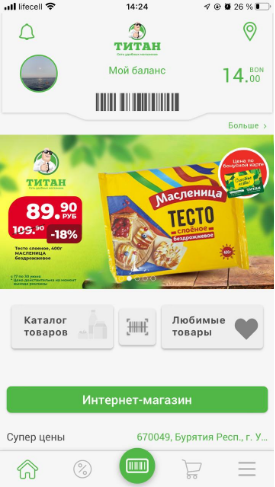
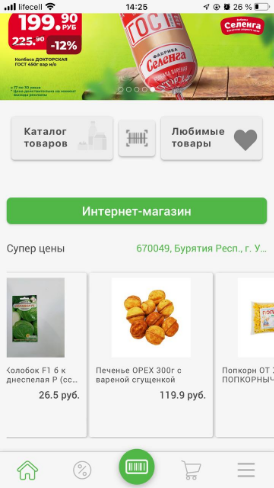
Домашня сторінка.
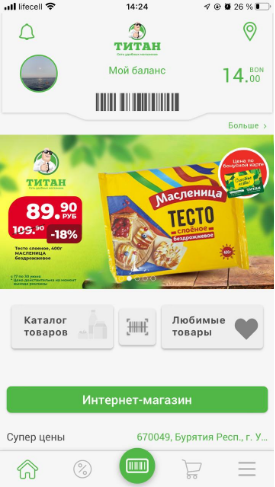
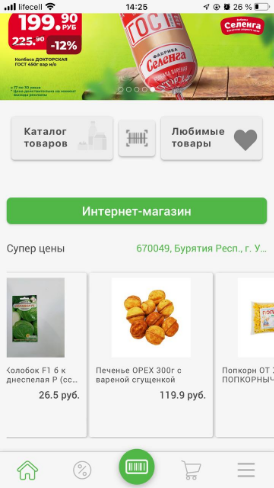
При переході на Домашню сторінку може відображатися каталог товарів, кнопка "Сканер цін", кнопка для вибору улюблених продуктів та список товарів за Супер ціною (зниженою, наприклад, жовтими цінниками)
*вся інфо передається з бека.

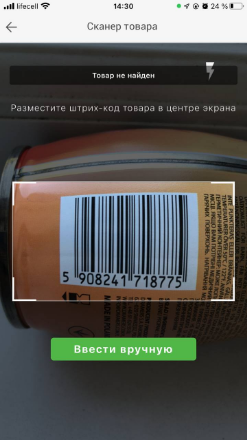
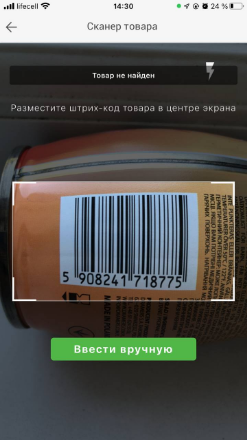
Сканер цін
"Сканер цін" надзвичайно простий у використанні; просто направте камеру на штрих-код товару, програма автоматично відсканує його та відобразить у мобільному додаткусобі інформацію про товар,всі утранзакції томупокупця. числіКлієнт йможе актуальнупереглянути ціну.історію покупок, нарахування бонусів і тд.
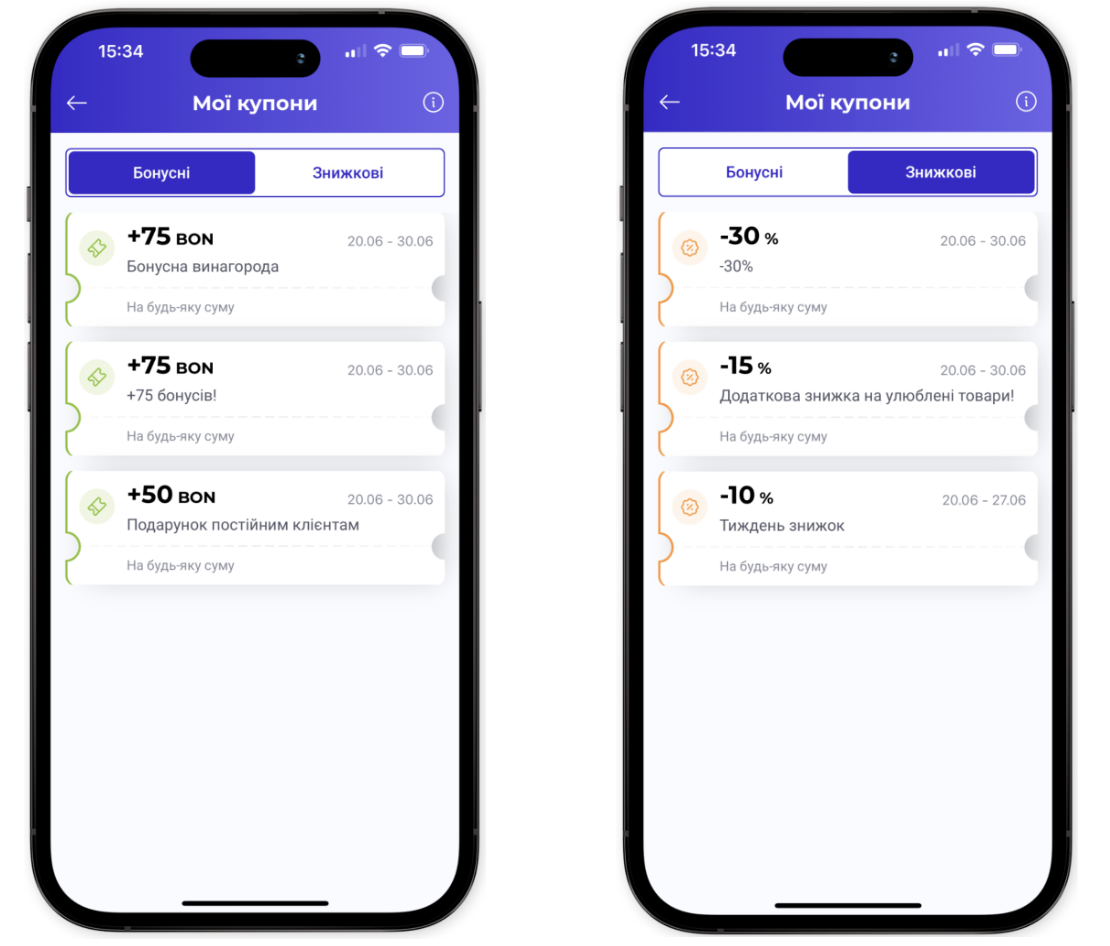
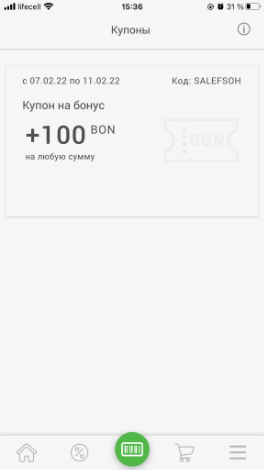
13. Купони
З домашньої сторінки відкривається список всіх доступних користувачу купонів. Для зручності вони розділені на бонусні та знижкові:
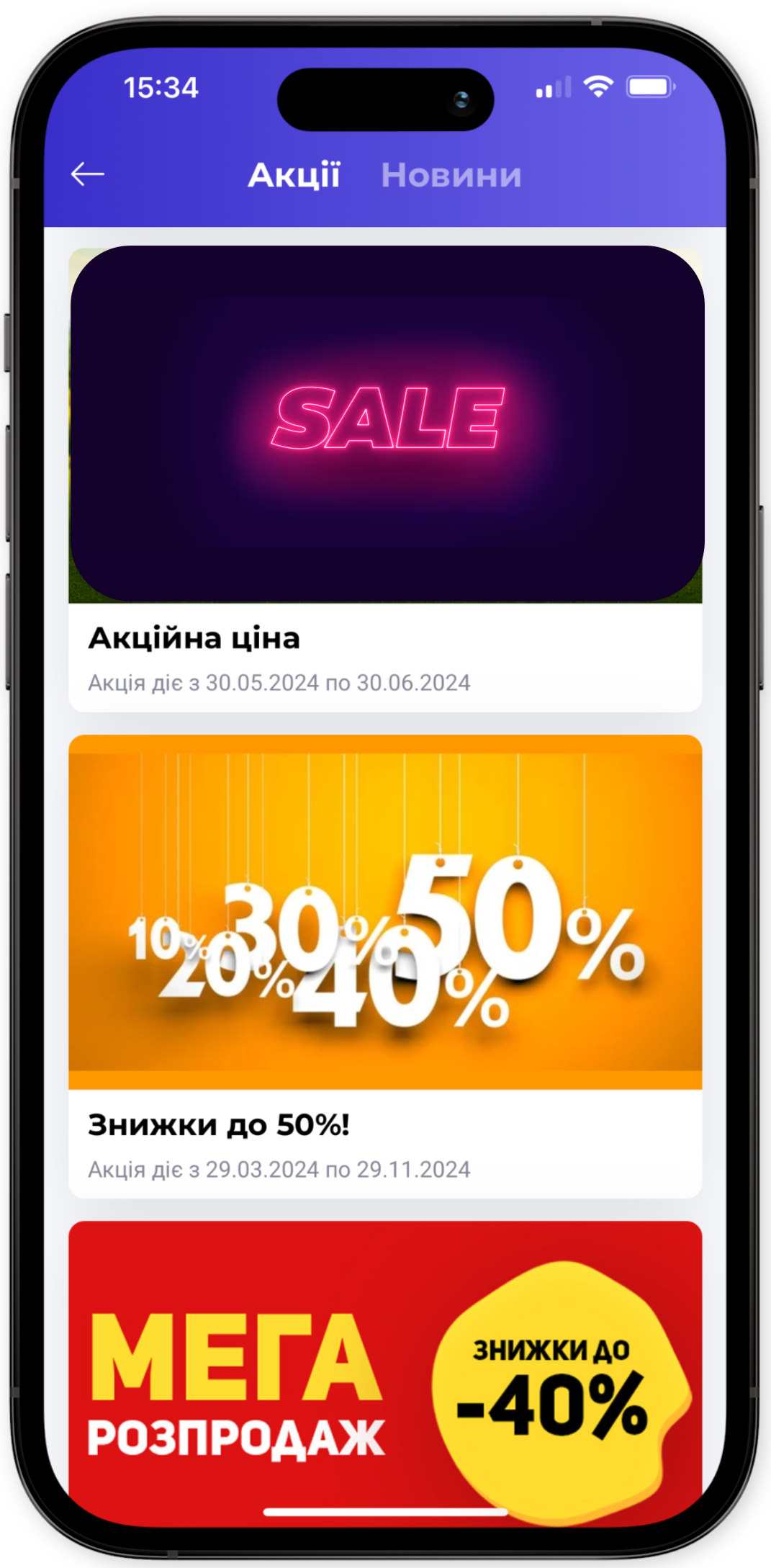
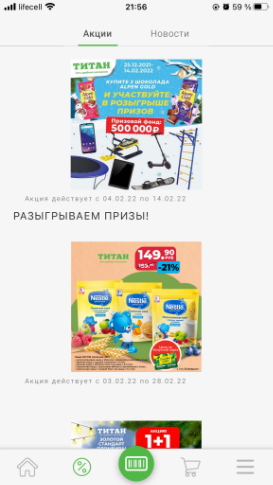
14. Акції
*всяРаздел інфосодержит передаєтьсяв зсебе бека.
доступные
акции акций (условия) 
настраивается на беке.
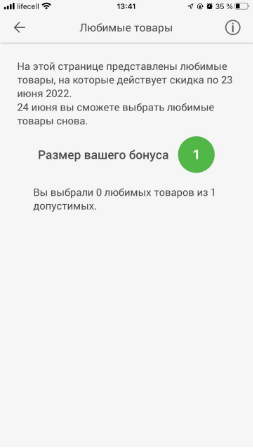
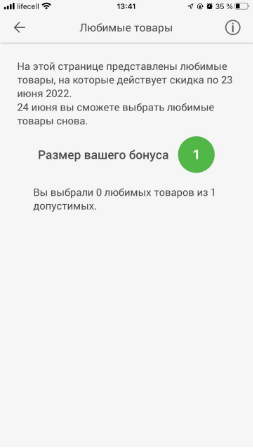
Механіка Улюблені товари
Учасник через мобільний додаток може вибрати 1 раз у встановлений період список SKU своїх улюблених продуктів та при покупці цих продуктів у встановлений період,Статусы для учасникавывода автоматично спрацьовує знижка/нараховується бонус згідно з заданим розміром та типом.
*вся інфо передається з бека.

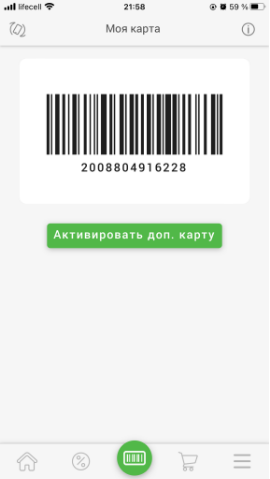
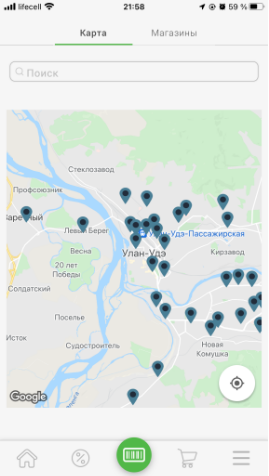
Мапи.
Під час переходу до вкладкиакций: «Карти»ожидает» відображається
и «активна». Розділ містить в собі доступні
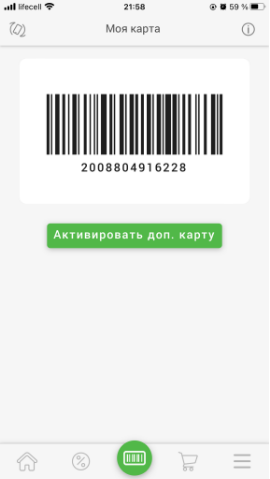
акції інформаціякористувачу. проВміст карти з графічним та цифровим відображенням.
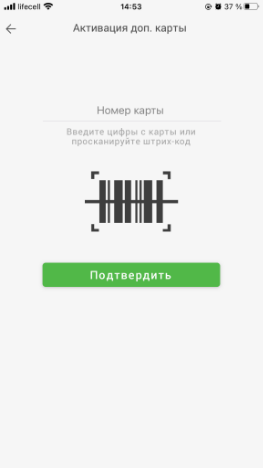
Також є можливість активації дод.карти.

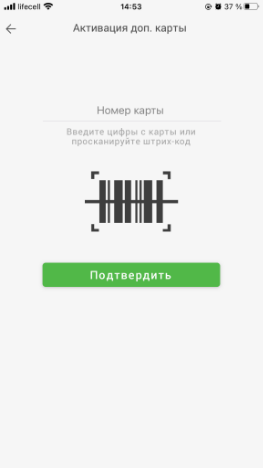
Сторінка Активувати додаткову картку.
Дозволяє прив'язати додаткову картку до поточного рахунку клієнта.
До рахунку може одночасно прив'язано лише 2 карткиакцій (уумови) статусі "НЕ заблоковано").

Магазини–наданий список доступних магазинів, при виборі яких можна прокласти оптимальний маршрут до обраного зі списку.
*вся інфо передається з бека.

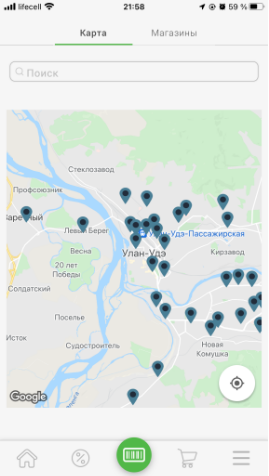
Карта- Розташування торгових точокналаштовуються на карті.
*список магазинів, дод.інфо за ними та координати передаються з бека.

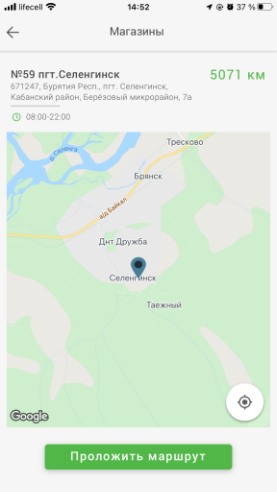
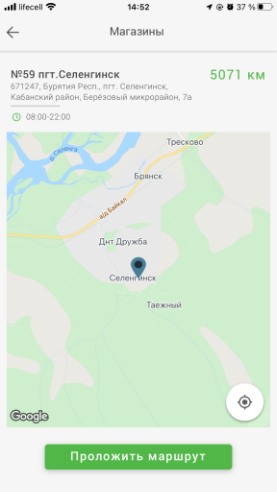
Прокласти маршрут.
Можливість вибрати магазин та прокласти маршрут до нього (перехід на гугл-карти для Андроїд та Apple Maps для ІОС).

Повідомлення -перехід на сторінку отриманих повідомлень.

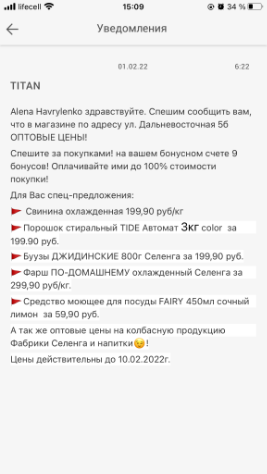
Зміст самого повідомлення
*вся інфо передається з бека.

Дії.
Виводиться список акцій, доступних даному клієнту.беці. Статуси для виведення акцій: «очікує»"очікує" та «активна»"активна".
15.
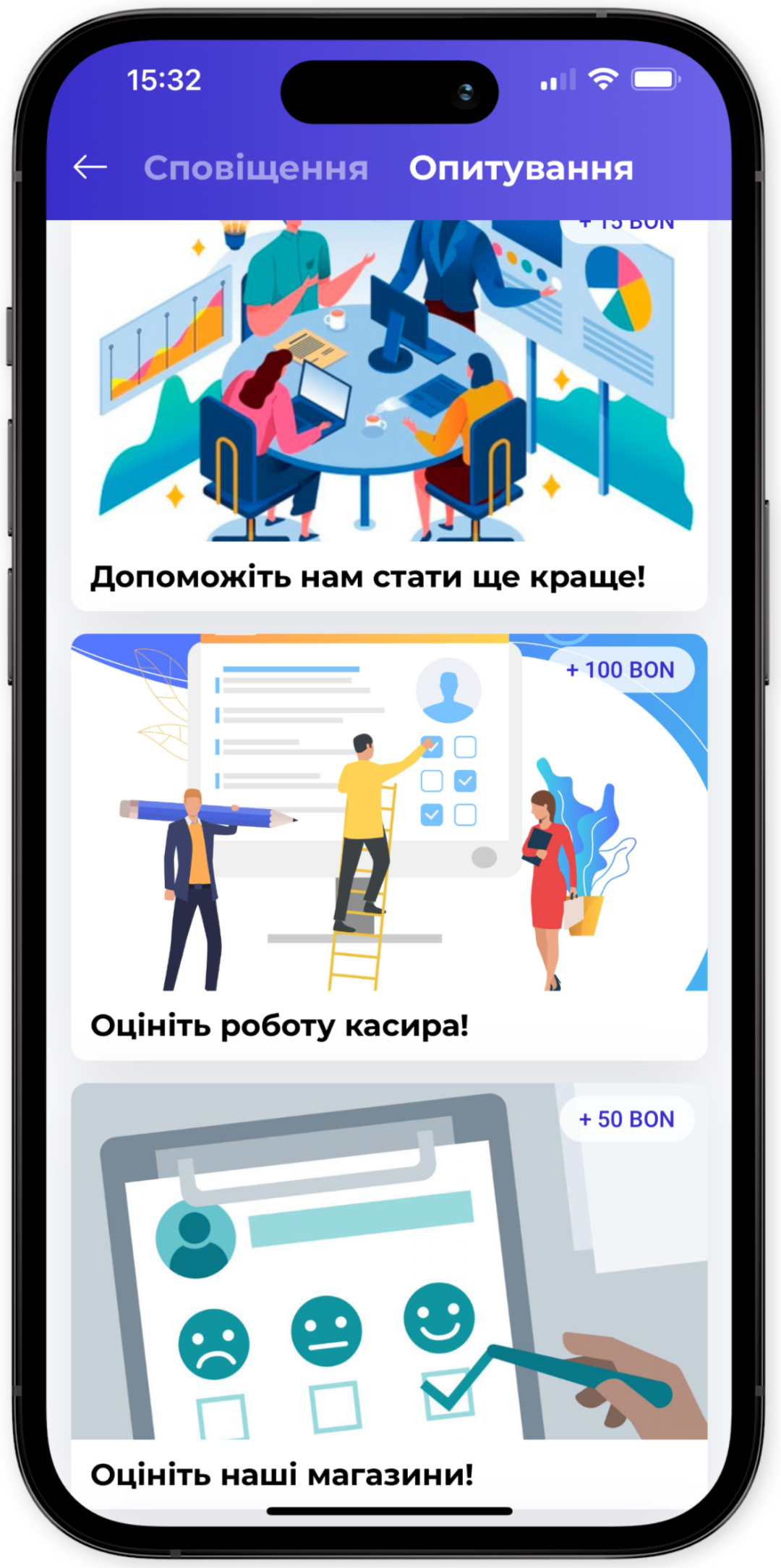
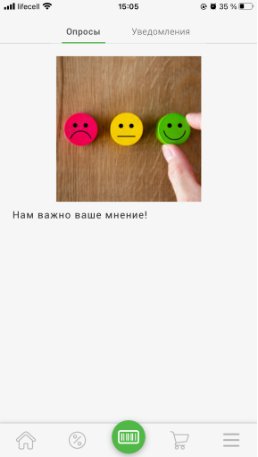
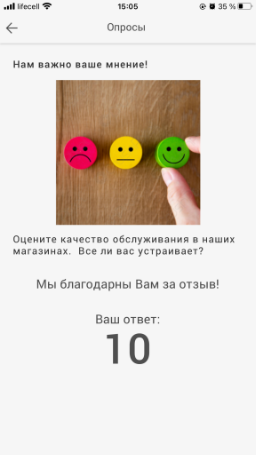
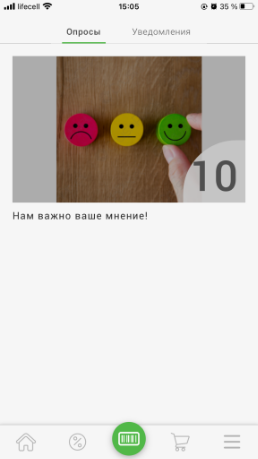
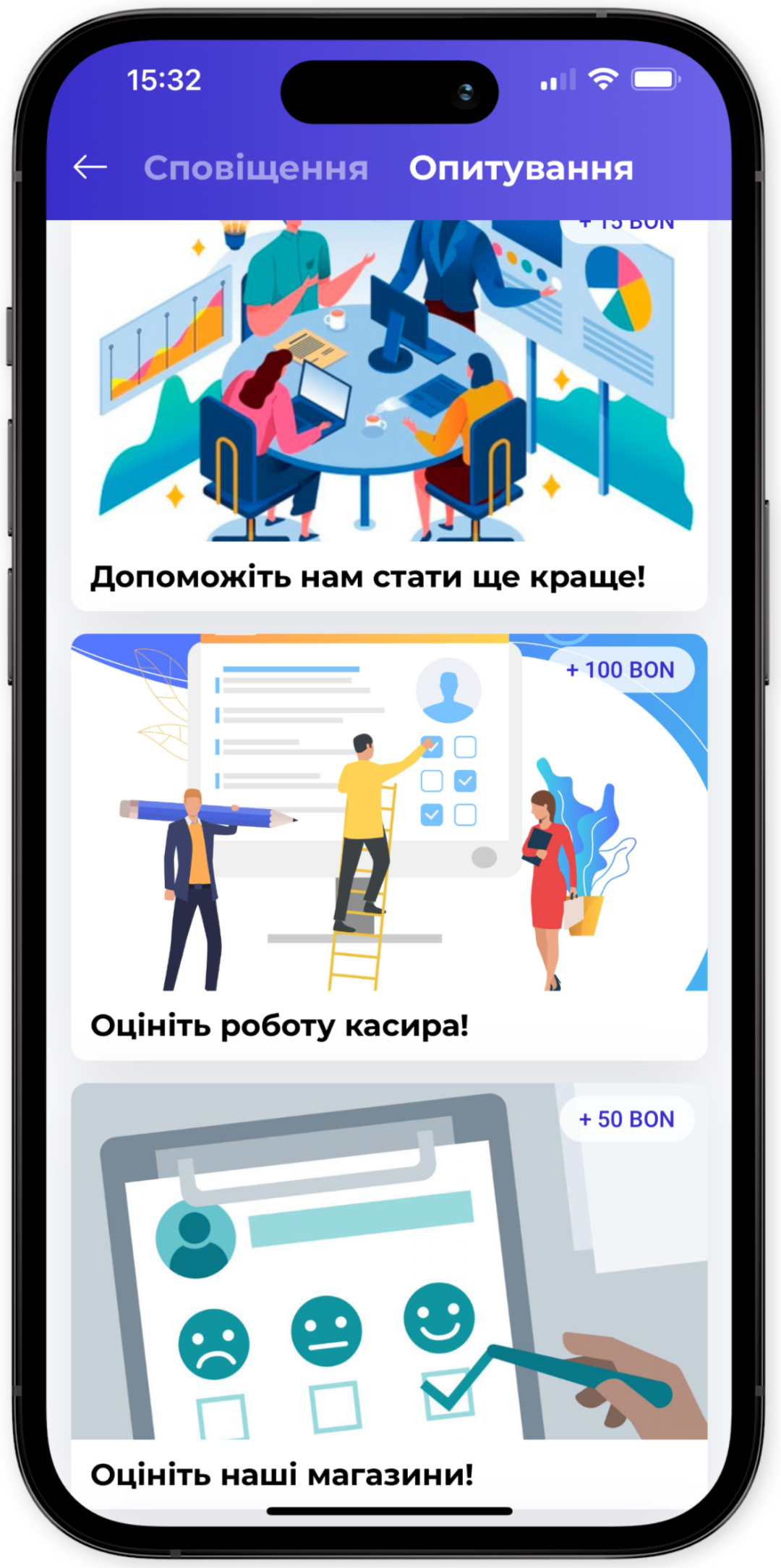
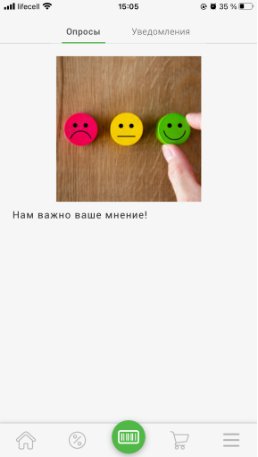
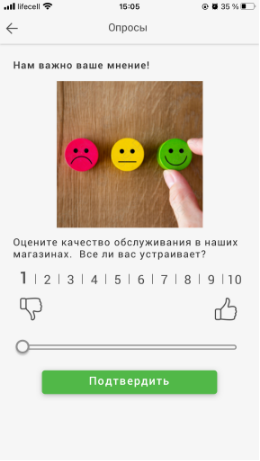
Опитування.
Тут
клієнт може взяти участь в NPS опитуваннях та отримати за це додаткову винагороду. Всі види опитувань налаштовуються на беці.
Сортування за датою створення.
ʼ
*вся16. інфо передається з бека.Новини
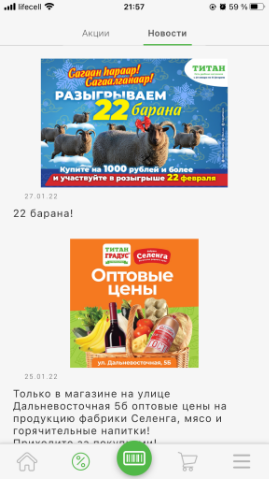
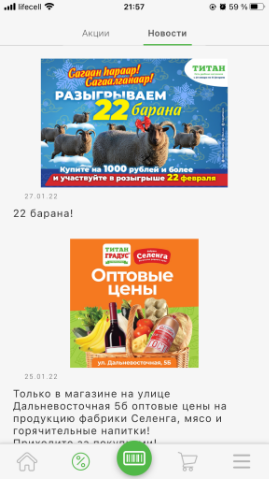
Новини

Новини- Перехідперехід на сторінку зі списком новин.
*вся інформація пропо нові новининовинам та акціїакціям передається з бека.беку.
17.
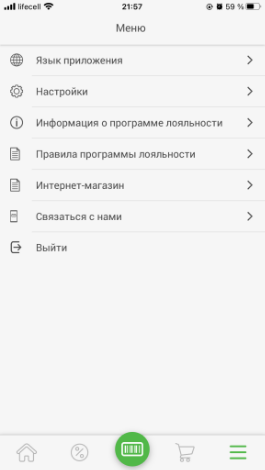
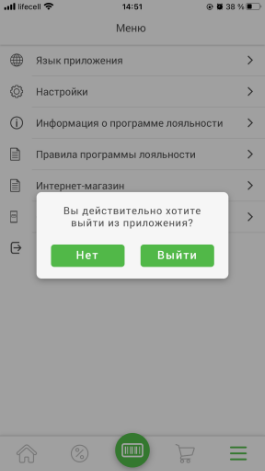
Меню
В
Меню є можливість редагувати анкету користувача, переглянути список магазинів і доступні опитування, розділ "Налаштування"
18.
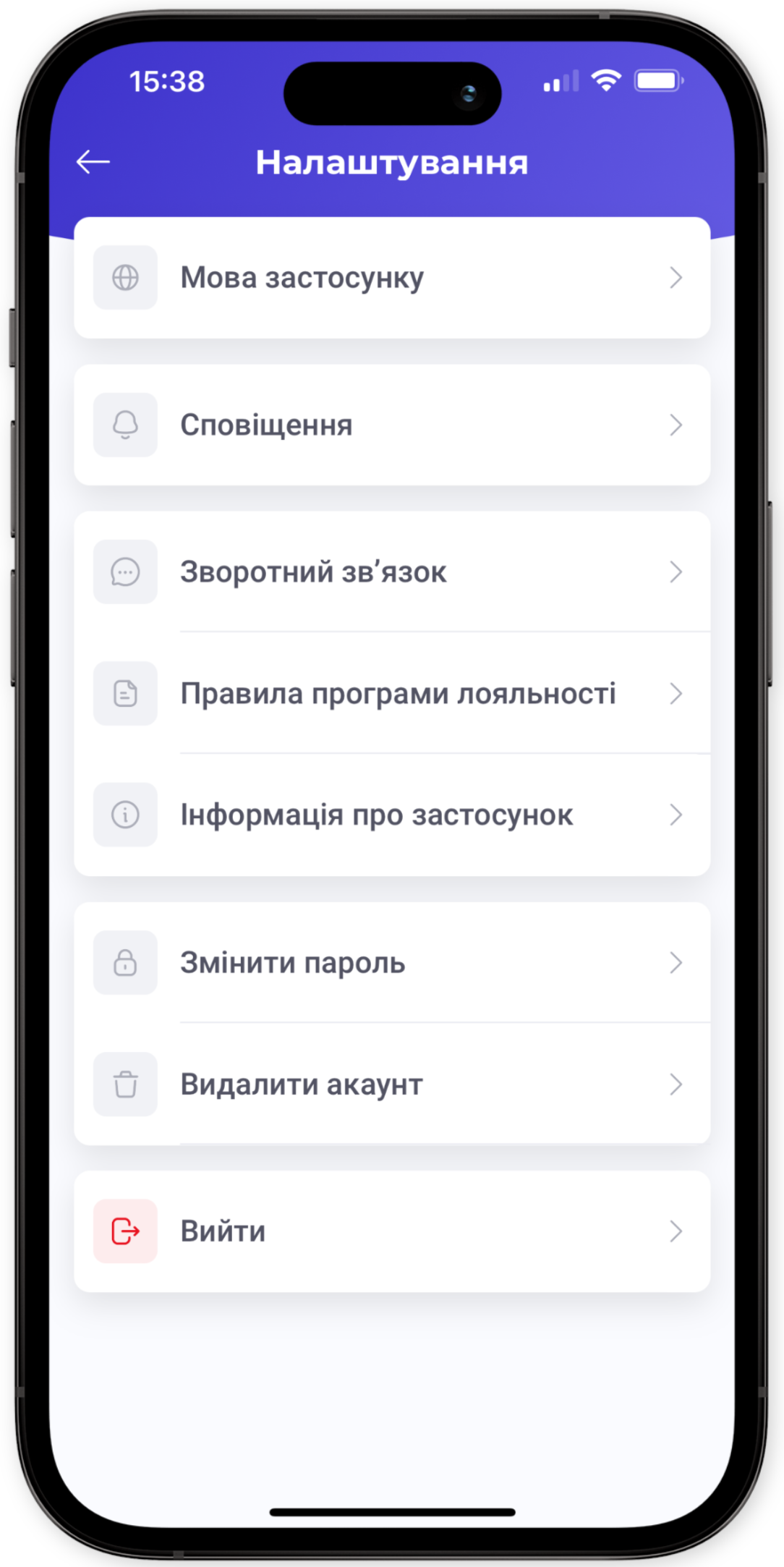
Налаштування
В
розділі "Налаштування" можна обрати мову застосунку, налаштувати згоду на сповіщення, розділ з даними для зворотнього звʼязку, ознайомитись з правилами програми лояльності мережі, змінити пароль входу в застосунок, видалити акаунт та вийти з застосунку.
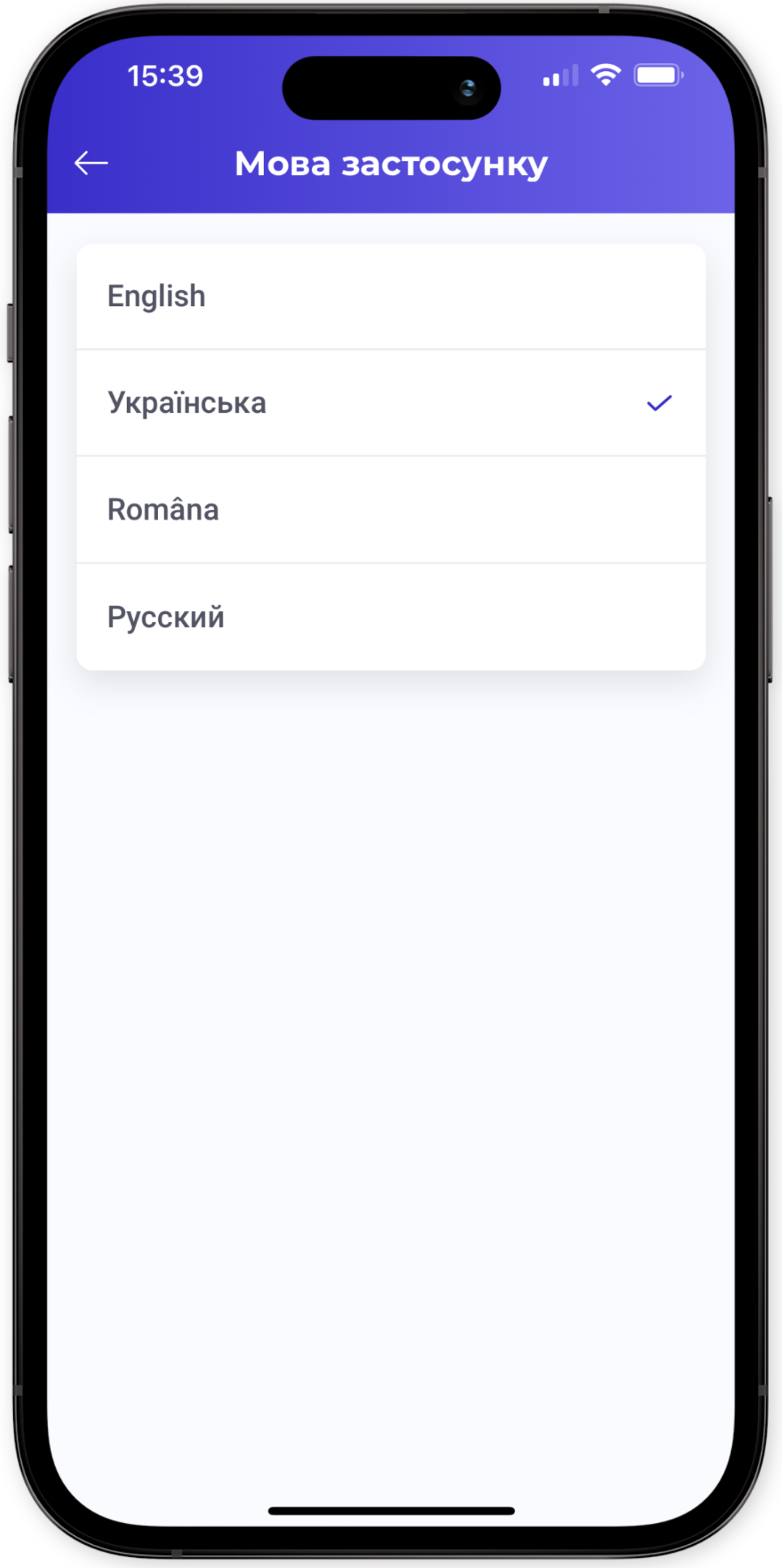
18.1 Вибір мови
Доступні мови налаштовуються на беці.

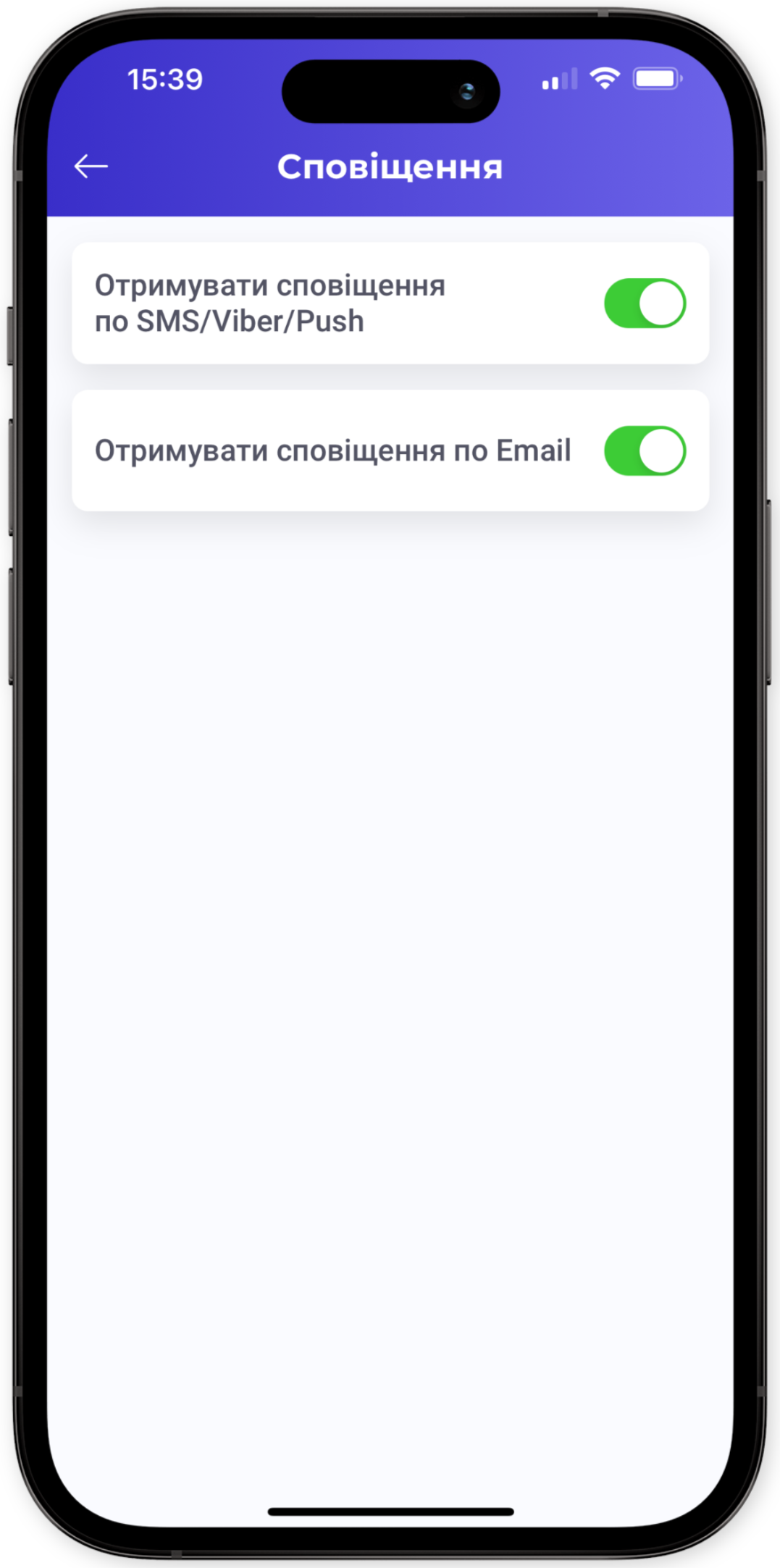
18.2
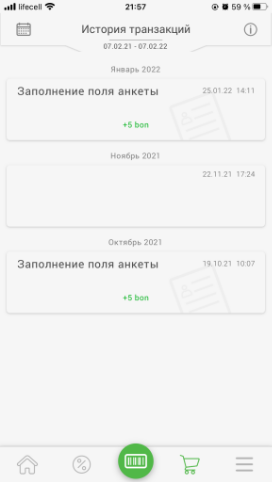
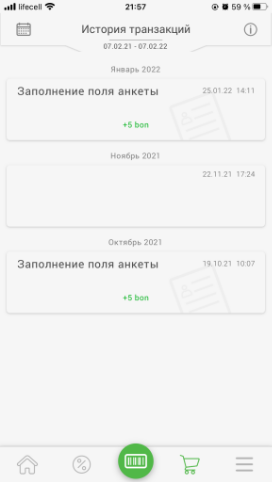
Історія транзакцій.Сповіщення.
УВ даному розділі знаходитьсяклієнт історіявстановлює транзакційзгоду зана Вашимотримання обліковим записом.сповіщень.
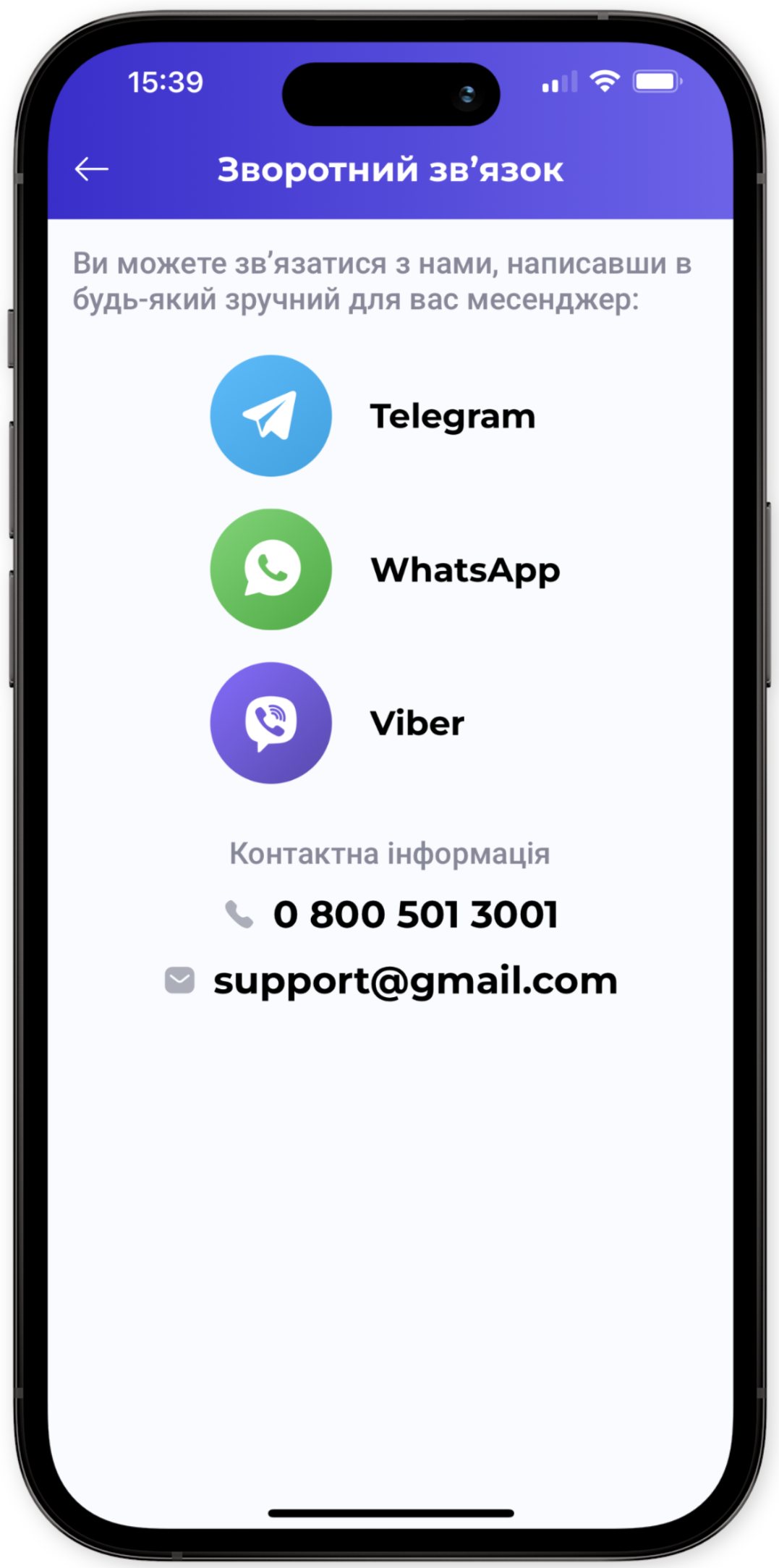
детальної18.3 інформаціїЗворотній прозвʼязок
Канали сумукомунікації чека,через розмірмессенджери, знижкителефон гарячої лінії та кількістьелектронна бонусівпошта заслужби чек, місце дати та точний час здійснення покупки. Також тут розміщено інформацію про нараховані бонуси за реєстрацію, участь в опитуваннях, коригування балансу та ін.

підтримки.
Опитування18.4 Зміна паролю– перехід на сторінку доступних або вже заповнених опитувань.
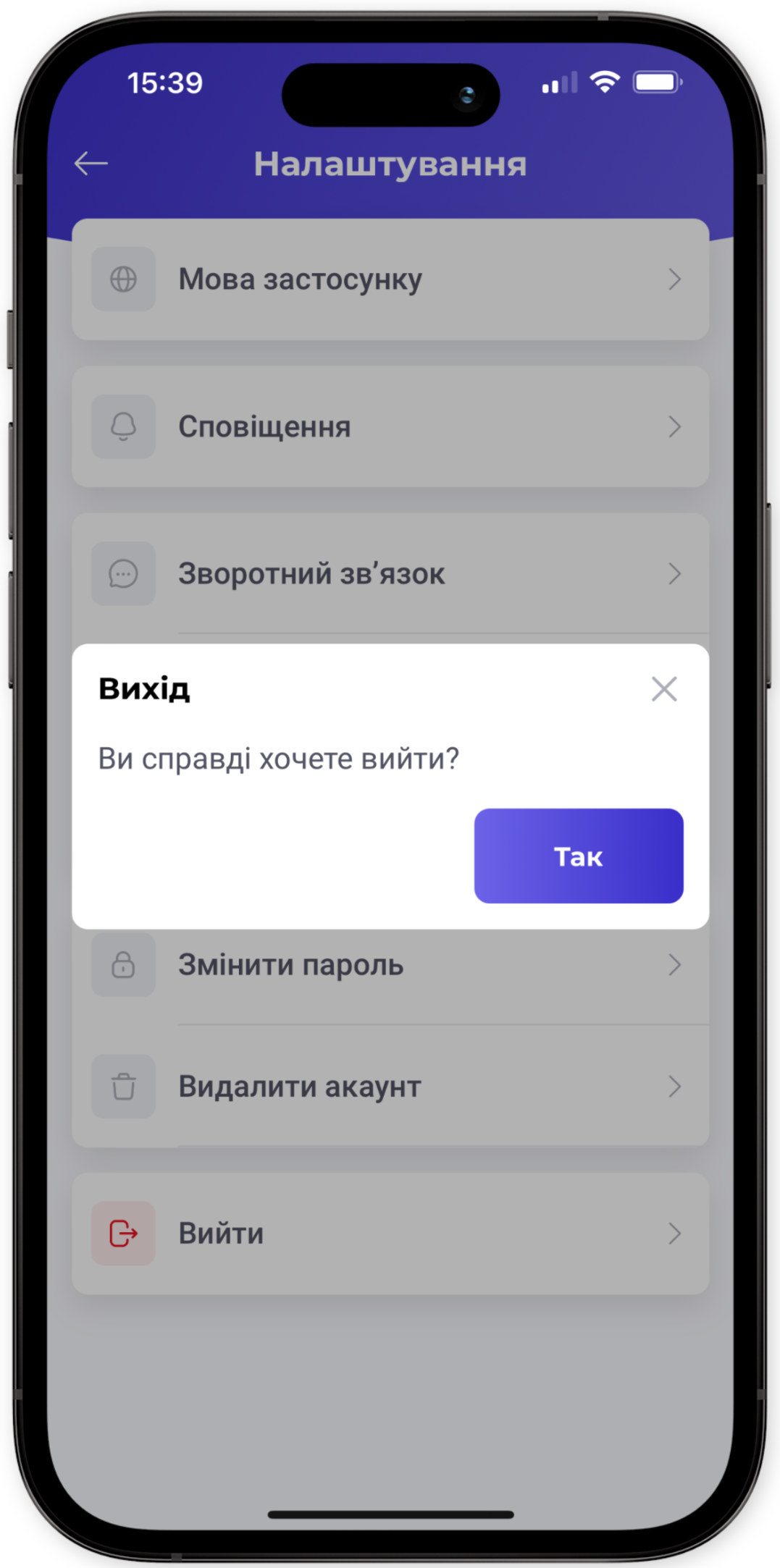
18.5 Вийти
Кнопка виходу з додатку

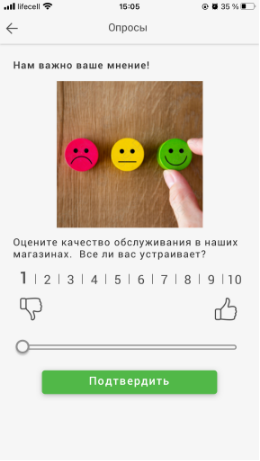
Опитування з варіантами виставлення оцінки використовуючи шкалу від 1 до 10, де 1 – погано, 10 – дуже добре.
*опитування створюються з бека.

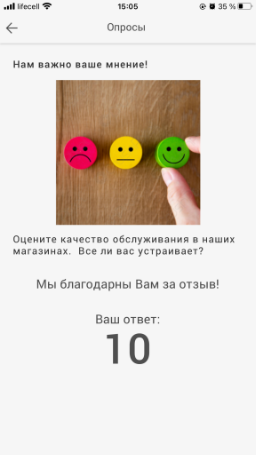
Подяка за участь в опитуванні.
* можливо з бека налаштовувати винагороду за участь в опитуванні.

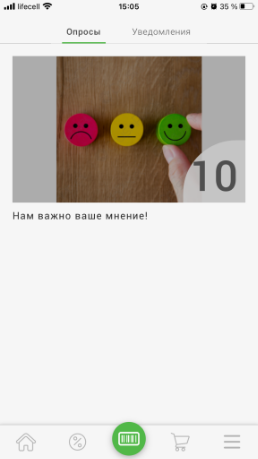
Проголосовані опитування затемняються та проставляється обрана оцінка.

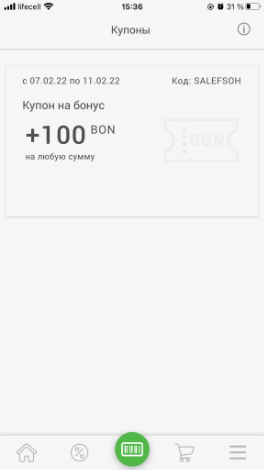
Розділ "Купони".
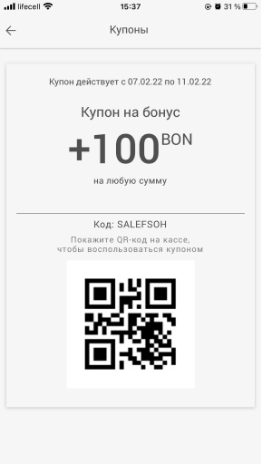
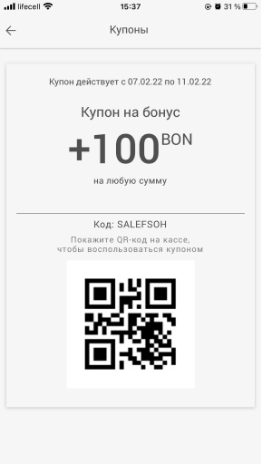
Розміщений на домашній сторінці мобільного додатку. Включає в себе період дії, суму винагороди, вказується сума при якій можна застосувати той чи інший купон, а також QR код, який сканується на касі.

Купони
Купони генеруються на беку.
У мобільному додатку відображаються лише персоналізовані купони (призначені для конкретного користувача).

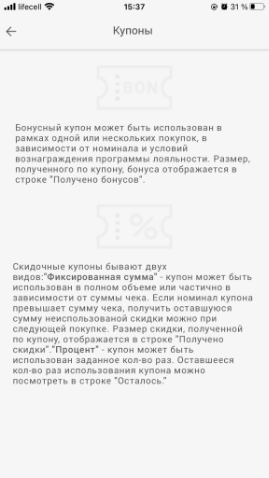
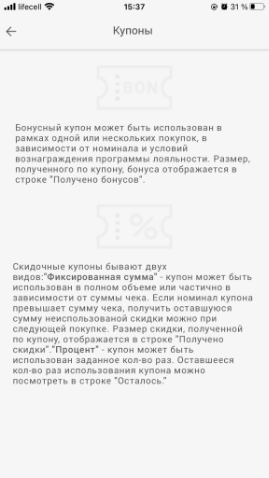
Коротка інформація про використання купонів.

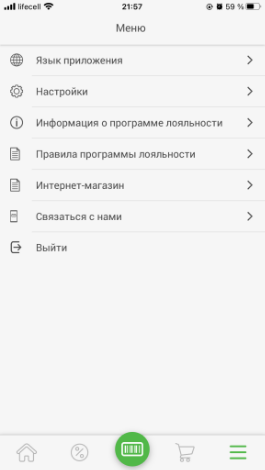
Меню.
Мова програми- можливість зміни мови програми (Підв'язаний до налаштувань у телефоні).
Налаштування- можливість налаштування інтерфейсу програми «Нічна тема».
Інформація про програму- відображає інформацію про додаток та бонуси при самостійній реєстрації.
Програма лояльності- перехід на зовнішнє посилання, де розміщено документ із правилами участі у програмі лояльності.
Інтернет магазин- Перехід на сторінку онлайн-магазину.
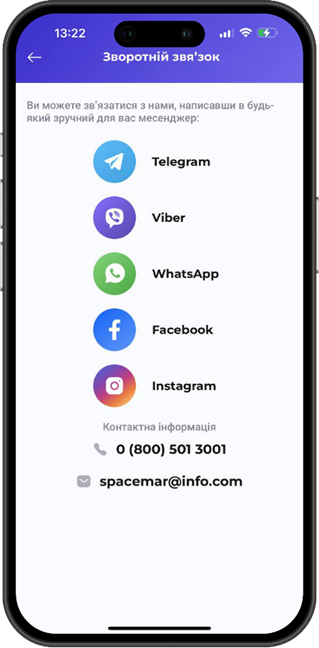
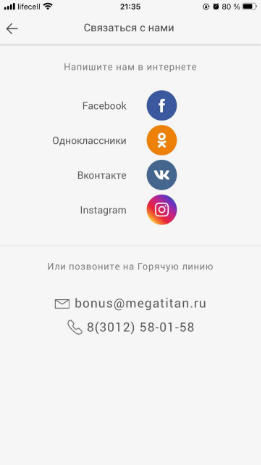
Зв'язатися з нами- функціонал для зворотного зв'язку у разі будь-яких питань.
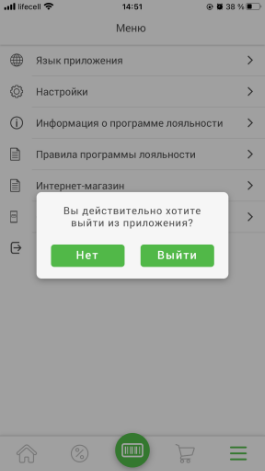
Вийти- Повний вихід з додаток (розлогіниться).

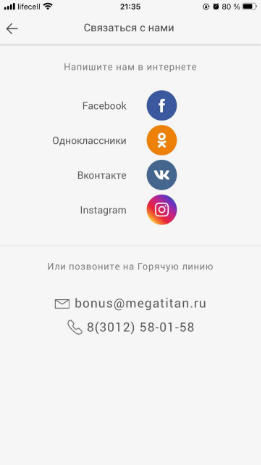
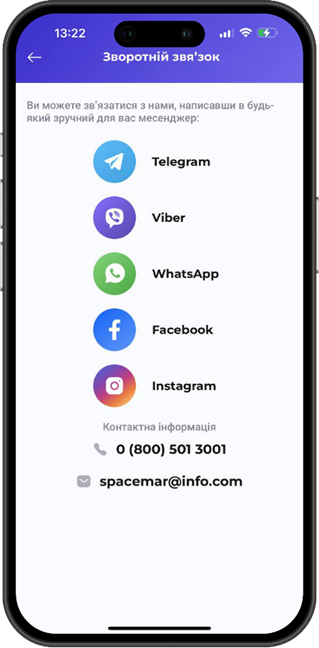
Зв'язатися з нами
Для користувачів виводяться посилання соц. мережі та пошта/телефон для звернень з питань роботи мобільного додатка та програми лояльності

Вийти - функціонал дозволяє розлогінитися з мобільного додатка.
Список матеріалів для адаптації мобільного додатку під клієнта
- Значок додатку
- Екран заставки (Splash screen)
- Логотип
- Колір іконки і кнопок
- Карта (skin):
- Іконка для push-повідомлень
- Канали комунікації з клієнтами
- Мова інтерфейсу додатку
- Код країни для номеру телефону
- Посилання на “Умови програми лояльності”
- Мінімальний вік учасника програми лояльності
-
[4.0] Матеріали для адаптації
Список матеріалів для адаптації мобільного додатку під клієнта
Значок додатку
Зображення для значка додатку на робочому столі - 1024px * 1024px (.png).

Екран заставки (Splash screen)
Фон – патерн (зображення), співвідношення сторін – 1.777 (Прямокутне, орієнтація - вертикально, розмір - min 2310х1300px; .png).
Колір фону екрана заставки (незалежно від того чи буде заливка чи патерн)(код, приклад - #392EC9).
Важливо: Зображення фону повинно містити логотип.

Логотип
Сторінка картки лояльності (довга логотипа - min 1024px; .png). Логотип для картки лояльності повинен мати горизонтальну орієнтацію.


Колір іконок і кнопок
Код кольору.

Банер (за потреби)
Фон – патерн (зображення), співвідношення сторін – 16:6.16 (Прямокутне, орієнтація - горизонтально, розмір - min 1200х462px; .png).
Посилання на сайт. При натисканні на банер/кнопку посилання буде відкриватися у WebView.
Текст на банері і кнопка наносяться на боці застосунка. Текст "Інтернет-магазин" і "Шалені знижки..." можна не виводити. Банер буде розміщуватися після блоку "Купони" (за умови їх наявності).
Іконка для push-сповіщень
Іконка для push-повідомлень (512px * 512px, .png) - іконка повинна бути без фону (з альфа-каналом).

Канали комунікації з клієнтами
Канали комунікації з клієнтами на сторінці «Зв’язатися з нами». Наприклад, на вибір: телефон гарячої лінії, месенджери, соцмережі тощо.

Мова застосунка
Мова інтерфейсу застосунка, яка буде використовуватись за замовчуванням. Перелік доступних мов.
Код країни для номеру телефону
Код країни, який буде використовуватись за замовчуванням (при вводі номеру телефона).
Посилання на «Умови програми лояльності»
Посилання на «Умови програми лояльності», розміщені в інтернет-мережі.
Мінімальний вік учасника програми лояльності
Необхідні матеріали для заявки на розташування застосунку PlayMarket, AppStore
1. Мова застосунку.
Вказати мову публікації застосунку.
2. Доступність застосунку для завантаження.
Весь світ чи тільки вибраний регіон/країна?
3. Keywords для кожного застосунку 100 символів (для ІОС)
Ключові слова, за якими спрацьовуватиме пошук застосунку в інтернет-мережі та безпосередньо на сайті магазинів (сторів).
4. Рекламний текст
Текст, який буде бачити користувач у короткому описі
5. Опис
Текст, який бачитиме користувач у повному описі
6. Значок високої роздільної здатності для публікації застосунку 512 x 512 32-бітовий PNG (з альфа-каналом)
7. Картинка для опису має бути у форматі PNG або JPEG і з роздільною здатністю 1024 x 500 пкс. Розмір файлу – трохи більше 15 МБ.
8. Скріншоти мобільного додатка для попереднього перегляду
-
Андроїд – від двох до восьми скріншотів для телефону. Формат PNG або JPEG. Співвідношення сторін зображення повинне становити 16:9 або 9:16, довжина кожної сторони – від 320 до 3840 пкс. Розмір одного файлу – не більше 8 МБ.
-
ІОС - необхідно підготувати скріншоти в 3 розмірах для різних діагоналей 5,5 дюйми, 6,5 дюйми, 6,7 дюйми
5,5 дюйми - знімки екрана (не більше 10) у розмірі (1242 x 2208px або 2208 x 1242px)
6,5 дюйми - знімки екрана (не більше 10) у розмірі (1284 x 2778px або 2778 x 1284px)
6,7 дюйма - знімки екрану (не більше 10) у розмірі (1290 x 2796px або 2796 x 1290px)
ЄДомашня двасторінка видив авторизації/реєстрації:мобільному застосунку містить в собі наступну інформацію:
1.Лівий Реєстраціяверхній покут номеру- телефонасписок імагазинів;
Правий одноразовомуверхній смс-паролю.кут - сповіщення
Внизу - домашня сторінка, карта учасника, профіль.
ДаліВміст визначаєтьсядомашньої пін-кодсторінки:
Бонусний ірахунок наступніпокупця авторизації- відбуваютьсякількість подоступних ньому.
2. Реєстрація за номером телефону та постійним паролем. Верифікація номера за смс-паролем.
1. Авторизація за пін-кодом.
Щоразу, коли відбувся вихід із програми – потрібно знову пройти авторизацію з підтвердженням по смс.
2. Авторизація по постійному паролю. Запит пароля лише при першому вході.
Налаштування виду авторизації задається на беку.
Є метод, який повертає налаштований вигляд авторизаціїбонусів для визначеннясписання.
Акції за- якимсписок алгоритмомдоступних йтиакцій.
Купони далі.

Сторінка авторизації (Постійний пароль).
Вибір країни – автоматично підставляється код вибраної країни.
Пароль – підтримує будь-які символи.
Обмеження за довжиною – на фронті.
Забули пароль – задається новий пароль.
- при натисканнінаявності купонів для покупця, вони відображаються на значокдомашній відбуваєтьсясторінці. перехід
Інтернет - магазин - банер з кнопкою-переходом на сторінкуінтернет-магазин. з підказкою.
9.

всі доступні магазини мережі на карті. Параметр відображення налаштовується на беці.Сторінка "забули пароль".
*паролі повинніЧерез збігатисярядок (перевірка"пошук" можна побачити список магазинів.
При натисненні на фронті)
Після заповнення полів відправляється код підтвердження номера смс.

Сторінка реєстрації.
Після заповнення полів відправляється код підтвердження номера смс.
Далі – виводиться вікно з питанням, чи є у клієнта вже карта лояльності:
- Є – перехід на сторінку додавання картки.
- Ні – генерується та прив'язується віртуальна карта.
Далі – перехід на сторінку заповнення анкетних даних.

Профіль- відображає інформацію про персональні дані, контакти та адресу.
*Анкету можна зберегти тільки якщо заповнені всі поля, які визначені як обов'язкові.

Домашня сторінка.
При переході у вкладку «Домашня сторінка»магазин відображається інформація про профіль учасника, поточний баланс, штрих-код віртуальної карти, повідомленнянього та геопозиція.його місцезнаходження на карті:
10.
Сповіщення.У
розділі знаходяться сповіщення клієнта. Сповіщення можуть нести інформацію про доступні акції, бонуси, привітання для клієнта тощо. Цей тип комунікації налаштовується на беці.11.
Карта клієнта.У розділі міститься зображення карти лояльності (при натисканні відкривається на весь екран). Також розділ містить список транзакцій, інформацію про бонусний рахунок і є можливість додати ще одну карту.
12.

Під час переходу з Домашньої сторінки на мобільний додаток відображається Інтернет магазин як WebView. Користувачі можуть зробити замовлення прямо у мобільному додатку.


Домашня сторінка.
При переході на Домашню сторінку може відображатися каталог товарів, кнопка "Сканер цін", кнопка для вибору улюблених продуктів та список товарів за Супер ціною (зниженою, наприклад, жовтими цінниками)
*вся інфо передається з бека.

Сканер цін
"Сканер цін" надзвичайно простий у використанні; просто направте камеру на штрих-код товару, програма автоматично відсканує його та відобразить у мобільному додаткусобі інформацію про товар,всі утранзакції томупокупця. числіКлієнт йможе актуальнупереглянути ціну.історію покупок, нарахування бонусів і тд.
13. Купони
З домашньої сторінки відкривається список всіх доступних користувачу купонів. Для зручності вони розділені на бонусні та знижкові:
14. Акції
*всяРаздел інфосодержит передаєтьсяв зсебе бека.

Механіка Улюблені товари
Учасник через мобільний додаток може вибрати 1 раз у встановлений період список SKU своїх улюблених продуктів та при покупці цих продуктів у встановлений період,Статусы для учасникавывода автоматично спрацьовує знижка/нараховується бонус згідно з заданим розміром та типом.
*вся інфо передається з бека.

Мапи.
Під час переходу до вкладкиакций: «Карти»ожидает» відображається
«активна». Розділ містить в собі доступні
акціїінформаціякористувачу. проВміст карти з графічним та цифровим відображенням.
Також є можливість активації дод.карти.

Сторінка Активувати додаткову картку.
Дозволяє прив'язати додаткову картку до поточного рахунку клієнта.
До рахунку може одночасно прив'язано лише 2 карткиакцій (уумови) статусі "НЕ заблоковано").

Магазини–наданий список доступних магазинів, при виборі яких можна прокласти оптимальний маршрут до обраного зі списку.
*вся інфо передається з бека.

Карта- Розташування торгових точокналаштовуються на карті.
*список магазинів, дод.інфо за ними та координати передаються з бека.

Прокласти маршрут.
Можливість вибрати магазин та прокласти маршрут до нього (перехід на гугл-карти для Андроїд та Apple Maps для ІОС).

Повідомлення -перехід на сторінку отриманих повідомлень.

Зміст самого повідомлення
*вся інфо передається з бека.

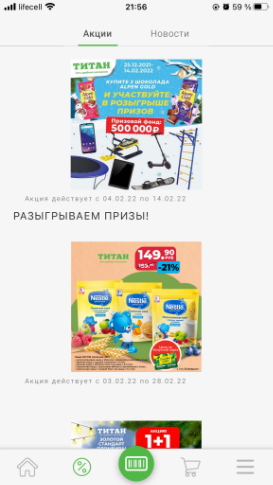
Дії.
Виводиться список акцій, доступних даному клієнту.беці. Статуси для виведення акцій: «очікує»"очікує" та «активна»"активна".
15.
Опитування.Тут
клієнт може взяти участь в NPS опитуваннях та отримати за це додаткову винагороду. Всі види опитувань налаштовуються на беці.Сортування за датою створення.
ʼ
*вся16. інфо передається з бека.Новини
Новини

Новини- Перехідперехід на сторінку зі списком новин.
*вся інформація пропо нові новининовинам та акціїакціям передається з бека.беку.
17.
МенюВ
Меню є можливість редагувати анкету користувача, переглянути список магазинів і доступні опитування, розділ "Налаштування"18.
НалаштуванняВ
розділі "Налаштування" можна обрати мову застосунку, налаштувати згоду на сповіщення, розділ з даними для зворотнього звʼязку, ознайомитись з правилами програми лояльності мережі, змінити пароль входу в застосунок, видалити акаунт та вийти з застосунку.18.1 Вибір мови
Доступні мови налаштовуються на беці.

18.2
Історія транзакцій.Сповіщення.
УВ даному розділі знаходитьсяклієнт історіявстановлює транзакційзгоду зана Вашимотримання обліковим записом.сповіщень.
18.3 інформаціїЗворотній прозвʼязок
Канали сумукомунікації чека,через розмірмессенджери, знижкителефон гарячої лінії та кількістьелектронна бонусівпошта заслужби чек, місце дати та точний час здійснення покупки. Також тут розміщено інформацію про нараховані бонуси за реєстрацію, участь в опитуваннях, коригування балансу та ін.

підтримки.
Опитування18.4 Зміна паролю– перехід на сторінку доступних або вже заповнених опитувань.
18.5 Вийти
Кнопка виходу з додатку

Опитування з варіантами виставлення оцінки використовуючи шкалу від 1 до 10, де 1 – погано, 10 – дуже добре.
*опитування створюються з бека.

Подяка за участь в опитуванні.
* можливо з бека налаштовувати винагороду за участь в опитуванні.

Проголосовані опитування затемняються та проставляється обрана оцінка.

Розділ "Купони".
Розміщений на домашній сторінці мобільного додатку. Включає в себе період дії, суму винагороди, вказується сума при якій можна застосувати той чи інший купон, а також QR код, який сканується на касі.

Купони
Купони генеруються на беку.
У мобільному додатку відображаються лише персоналізовані купони (призначені для конкретного користувача).

Коротка інформація про використання купонів.

Меню.
Мова програми- можливість зміни мови програми (Підв'язаний до налаштувань у телефоні).
Налаштування- можливість налаштування інтерфейсу програми «Нічна тема».
Інформація про програму- відображає інформацію про додаток та бонуси при самостійній реєстрації.
Програма лояльності- перехід на зовнішнє посилання, де розміщено документ із правилами участі у програмі лояльності.
Інтернет магазин- Перехід на сторінку онлайн-магазину.
Зв'язатися з нами- функціонал для зворотного зв'язку у разі будь-яких питань.
Вийти- Повний вихід з додаток (розлогіниться).

Зв'язатися з нами
Для користувачів виводяться посилання соц. мережі та пошта/телефон для звернень з питань роботи мобільного додатка та програми лояльності

Вийти - функціонал дозволяє розлогінитися з мобільного додатка.
[4.0] Матеріали для адаптації
Список матеріалів для адаптації мобільного додатку під клієнта
Значок додатку
Зображення для значка додатку на робочому столі - 1024px * 1024px (.png).

Екран заставки (Splash screen)
Фон – патерн (зображення), співвідношення сторін – 1.777 (Прямокутне, орієнтація - вертикально, розмір - min 2310х1300px; .png).
Колір фону екрана заставки (незалежно від того чи буде заливка чи патерн)(код, приклад - #392EC9).
Важливо: Зображення фону повинно містити логотип.

Логотип
Сторінка картки лояльності (довга логотипа - min 1024px; .png). Логотип для картки лояльності повинен мати горизонтальну орієнтацію.


Колір іконок і кнопок
Код кольору.

Банер (за потреби)
Фон – патерн (зображення), співвідношення сторін – 16:6.16 (Прямокутне, орієнтація - горизонтально, розмір - min 1200х462px; .png).
Посилання на сайт. При натисканні на банер/кнопку посилання буде відкриватися у WebView.
Текст на банері і кнопка наносяться на боці застосунка. Текст "Інтернет-магазин" і "Шалені знижки..." можна не виводити. Банер буде розміщуватися після блоку "Купони" (за умови їх наявності).
Іконка для push-сповіщень
Іконка для push-повідомлень (512px * 512px, .png) - іконка повинна бути без фону (з альфа-каналом).

Канали комунікації з клієнтами
Канали комунікації з клієнтами на сторінці «Зв’язатися з нами». Наприклад, на вибір: телефон гарячої лінії, месенджери, соцмережі тощо.

Мова застосунка
Мова інтерфейсу застосунка, яка буде використовуватись за замовчуванням. Перелік доступних мов.
Код країни для номеру телефону
Код країни, який буде використовуватись за замовчуванням (при вводі номеру телефона).
Посилання на «Умови програми лояльності»
Посилання на «Умови програми лояльності», розміщені в інтернет-мережі.
Мінімальний вік учасника програми лояльності
Вказати мову публікації застосунку.
Весь світ чи тільки вибраний регіон/країна?
Ключові слова, за якими спрацьовуватиме пошук застосунку в інтернет-мережі та безпосередньо на сайті магазинів (сторів).
Текст, який буде бачити користувач у короткому описі
Текст, який бачитиме користувач у повному описі
6. Значок високої роздільної здатності для публікації застосунку 512 x 512 32-бітовий PNG (з альфа-каналом)
7. Картинка для опису має бути у форматі PNG або JPEG і з роздільною здатністю 1024 x 500 пкс. Розмір файлу – трохи більше 15 МБ.
Андроїд – від двох до восьми скріншотів для телефону. Формат PNG або JPEG. Співвідношення сторін зображення повинне становити 16:9 або 9:16, довжина кожної сторони – від 320 до 3840 пкс. Розмір одного файлу – не більше 8 МБ.
ІОС - необхідно підготувати скріншоти в 3 розмірах для різних діагоналей 5,5 дюйми, 6,5 дюйми, 6,7 дюйми