[4.0] Materials for mobile application
Mobile application (4.0)
DESCRIPTION OF THE FUNCTIONALITY OF THE LOYALTY PROGRAM MOBILE APPLICATION
1. Home page.

2. Authorization/registration page.
When starting the application, the client needs to enter a phone number. If the phone number is already registered in the network's loyalty program, the application will redirect to the authorization page. If there is no such number, the client is automatically redirected to the registration page.
3. Authorization by password.
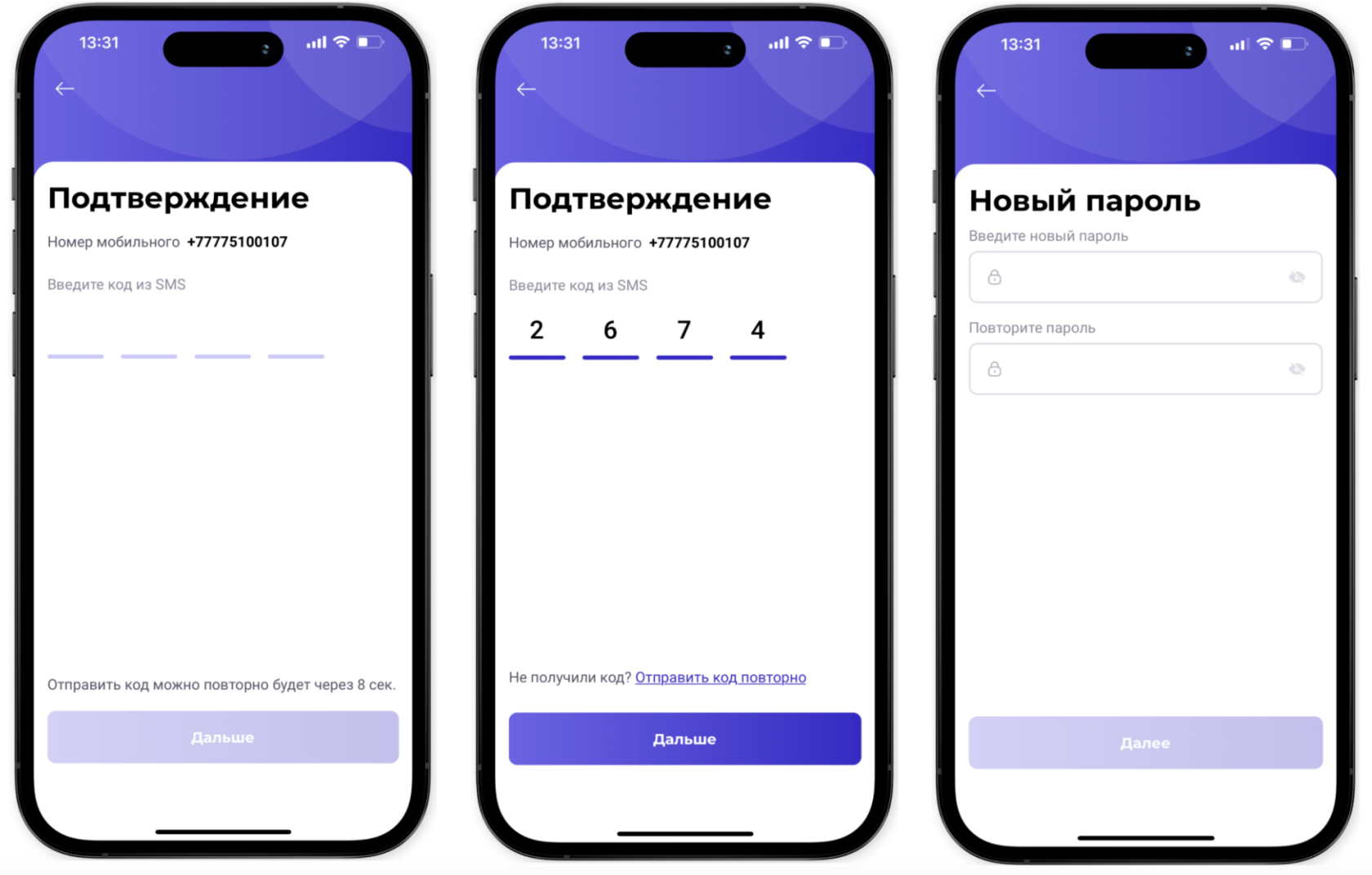
4. "Forgot your password" page.
To recover the password, the client goes to the appropriate section. Next, the procedure is as follows: the client receives a one-time confirmation code to change the password, after which the application automatically gives the opportunity to set a new password.
5. Registration
If a customer registers for the first time, he enters his phone number and the application automatically redirects to the registration page.
To register, the client indicates his phone number and agrees to:
- Processing of personal data;
- Terms and conditions of the chain's loyalty program.
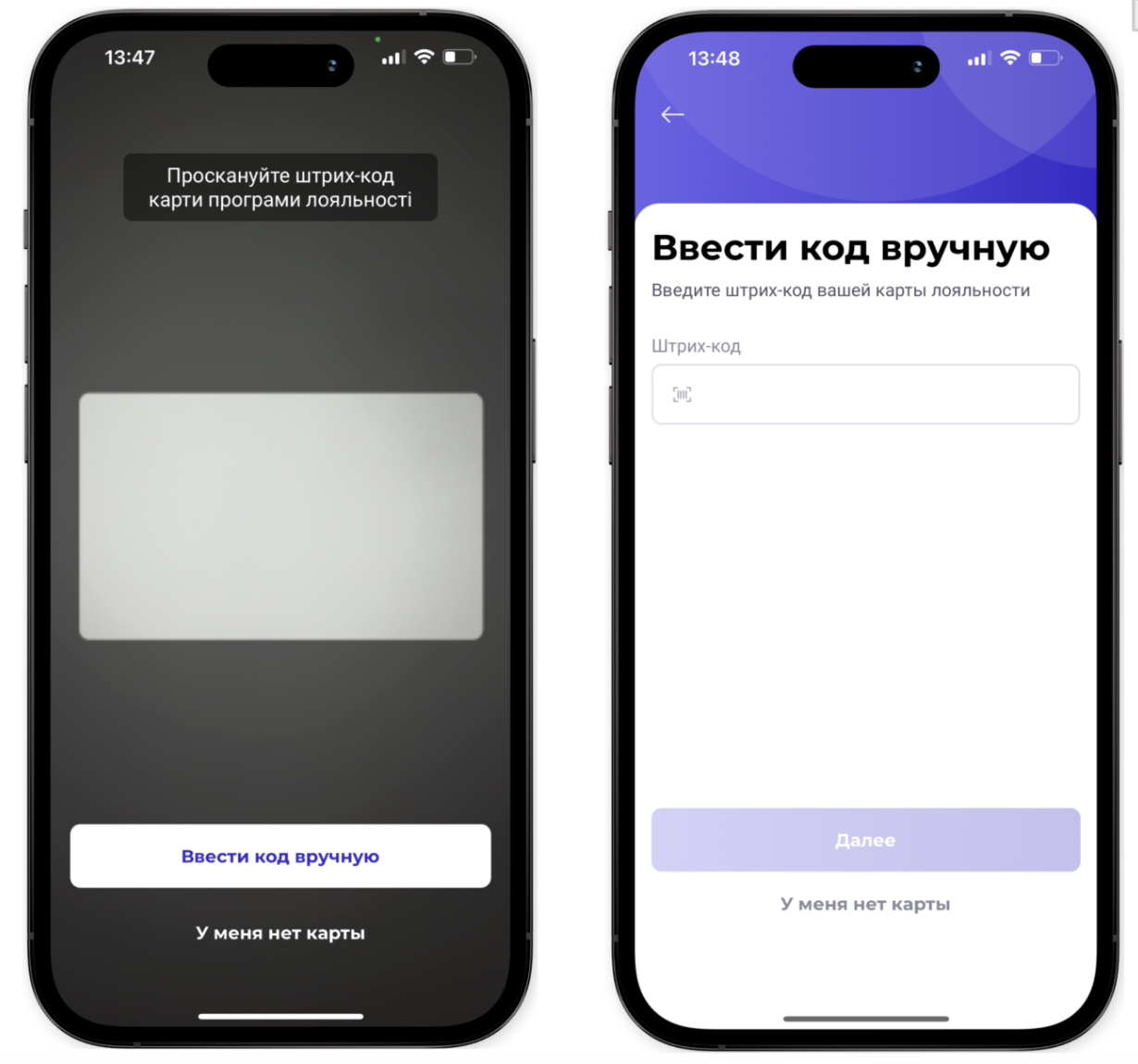
6. Card scanner.
If the client already has a loyalty card, then the application has the opportunity to either scan an existing card or enter the card code manually.
If the client registers for the first time, it is possible to generate a loyalty card through the application. To do this, you need to register and fill out the required fields of the questionnaire (the list of required fields is configured on the backend).
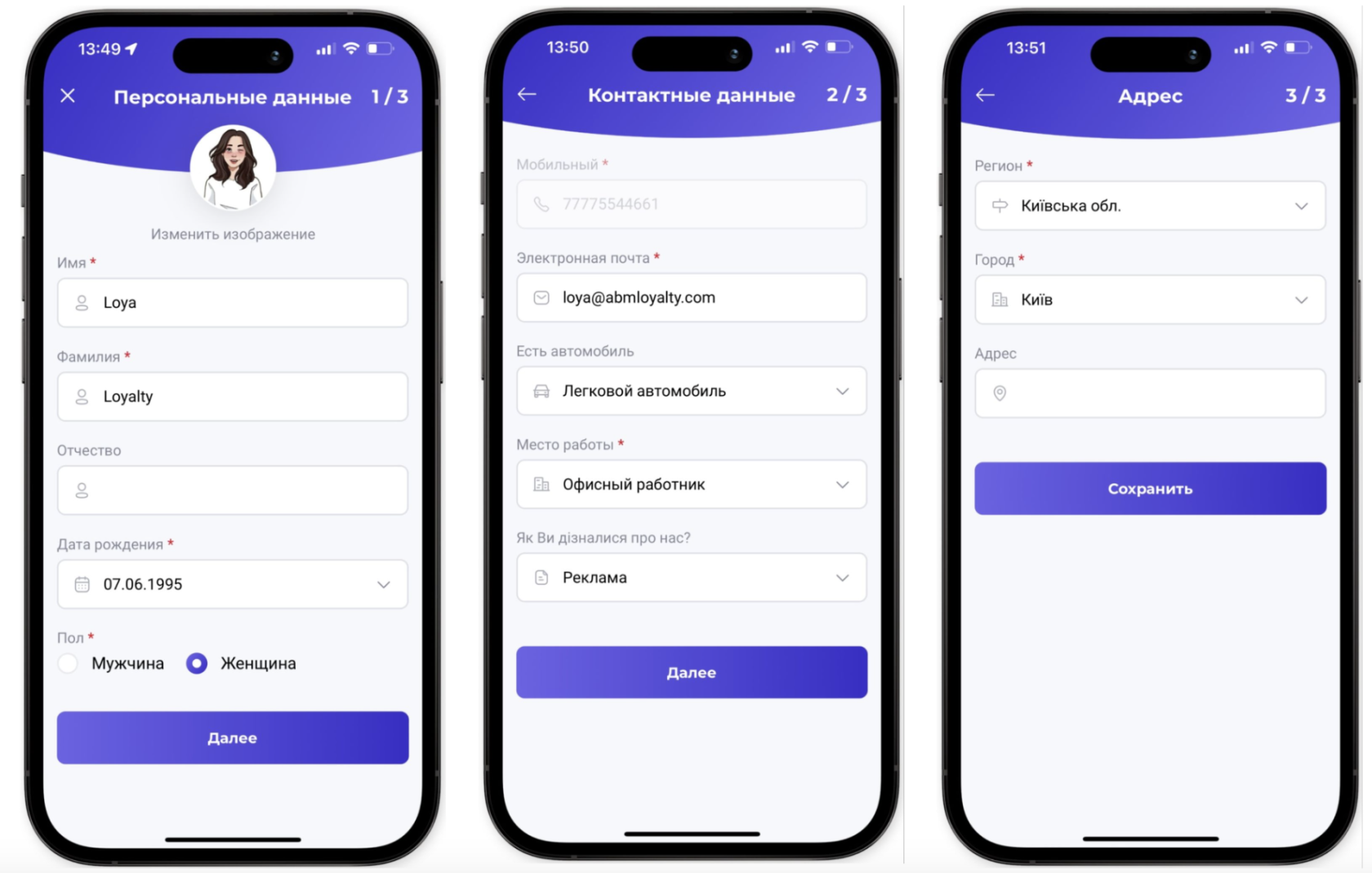
7. Filling out the form.
Filling out the form.
Before generating a card, the client needs to register in the application. Registration consists of 3 stages - entering personal data, entering contact information and selecting a region.
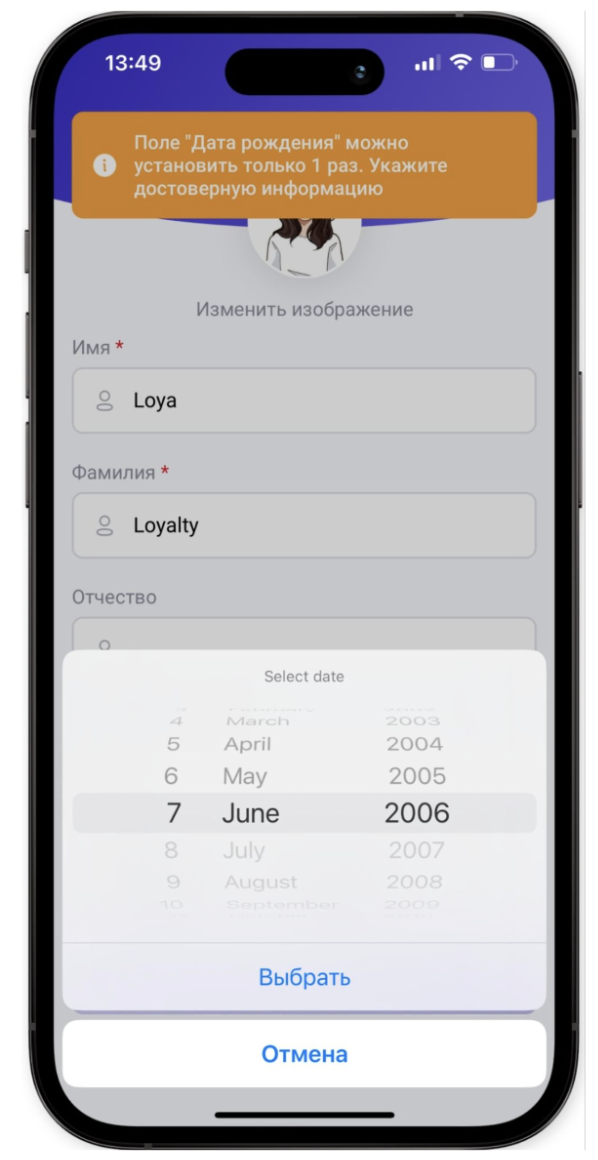
| It is worth noting that in the “Personal Data” section, when entering the date of birth, the date must be entered once and to change it, the buyer needs to contact support. |
After filling out the form and the required fields, a loyalty card in the “Payment” status is generated for the client (the client can not only accumulate, but also write off bonuses)
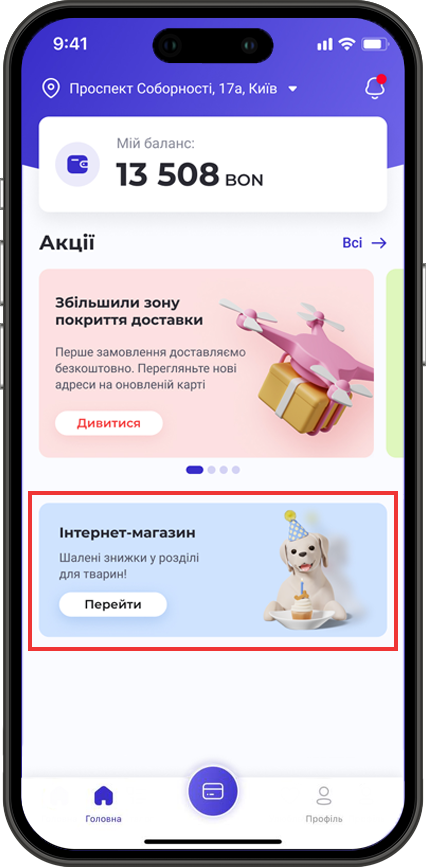
8. Homepage
The home page in the mobile application displays the following information:
Upper left corner - list of stores;
Upper right corner - notifications
Below is the home page, member card, profile.
Home page content:
User's bonus account - the number of available bonuses for debiting
Promos - list of available promos
Coupons - if there are coupons for the buyer, they are displayed on the home page
Online store - banner with a button that goes to the online store.
9. Map of stores.
The section displays all available stores on the map. The store display parameter is configured on the back.
The section displays all available stores on the map. The store display parameter is configured on the back.
Through the “Search” line you can see a list of stores with their distances from the buyer’s current location.
When you click on each store, information about it and its location on the map are displayed:
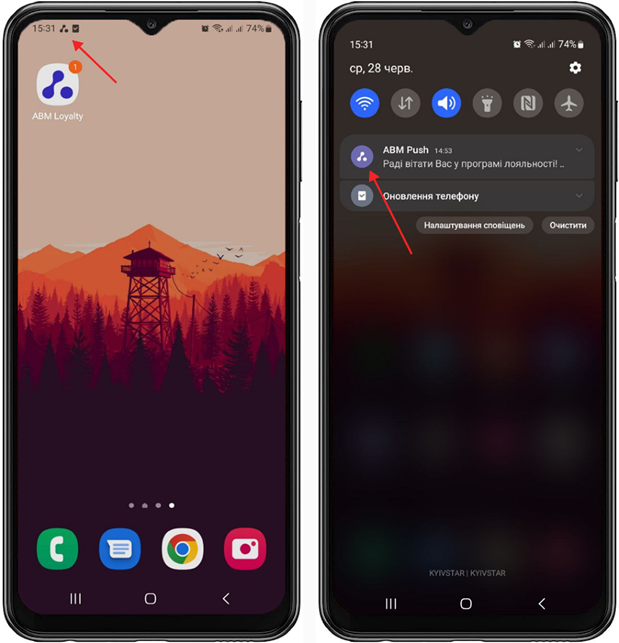
10. Notifications.
The section contains client notifications. Notifications may contain information about available promotions, bonuses, client congratulations, etc. This type of communication is configured on the backend.
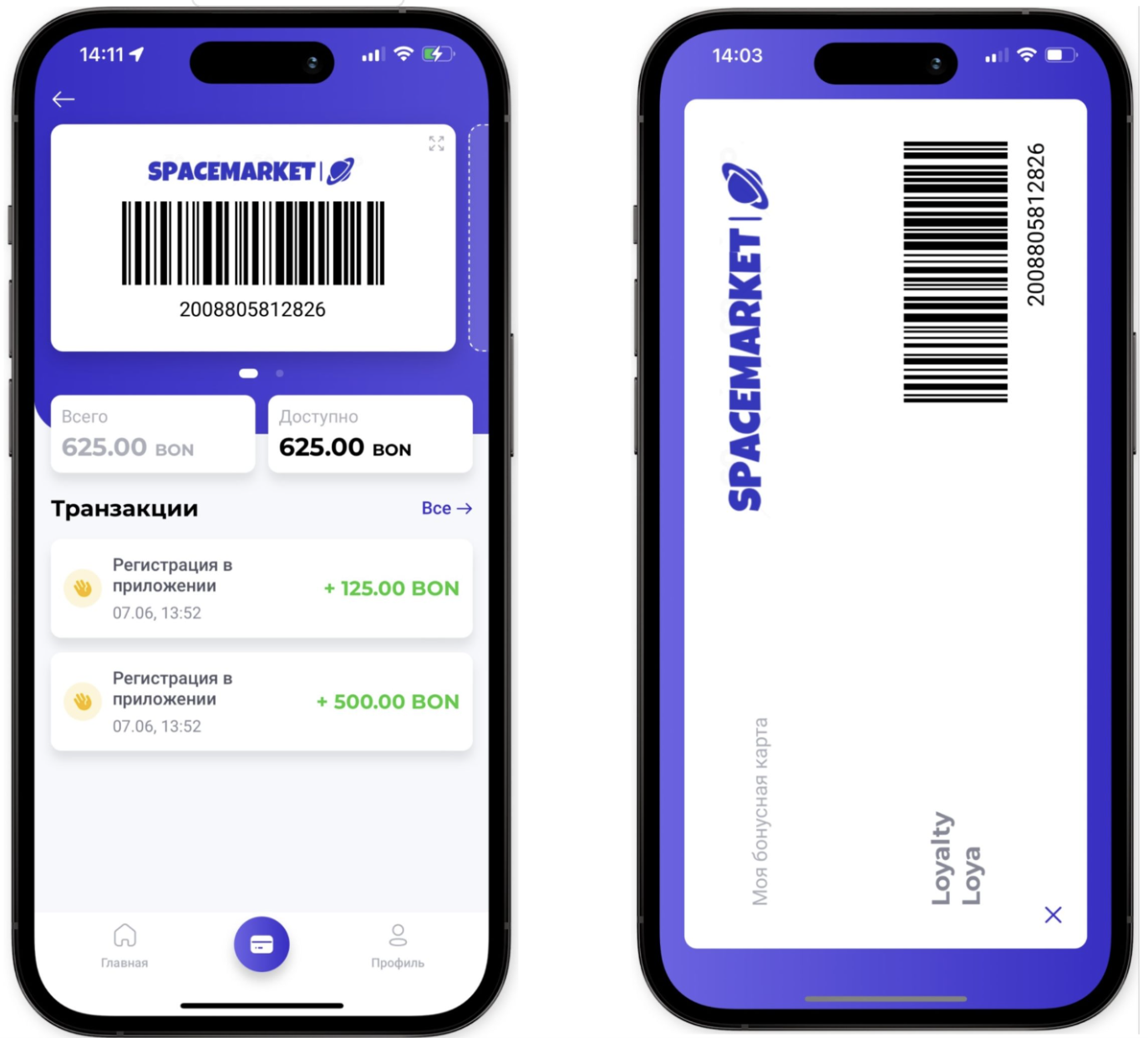
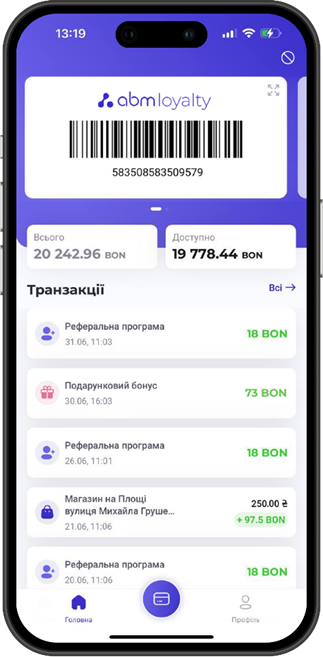
11. Client card.
The customer card section contains an image of the loyalty card (opens full screen when clicked). The section also contains a list of transactions, information about the bonus account, and it is possible to add another card.
12. Transaction history
The section contains information about all buyer transactions. The client can view the history of purchases, bonus accruals, etc.
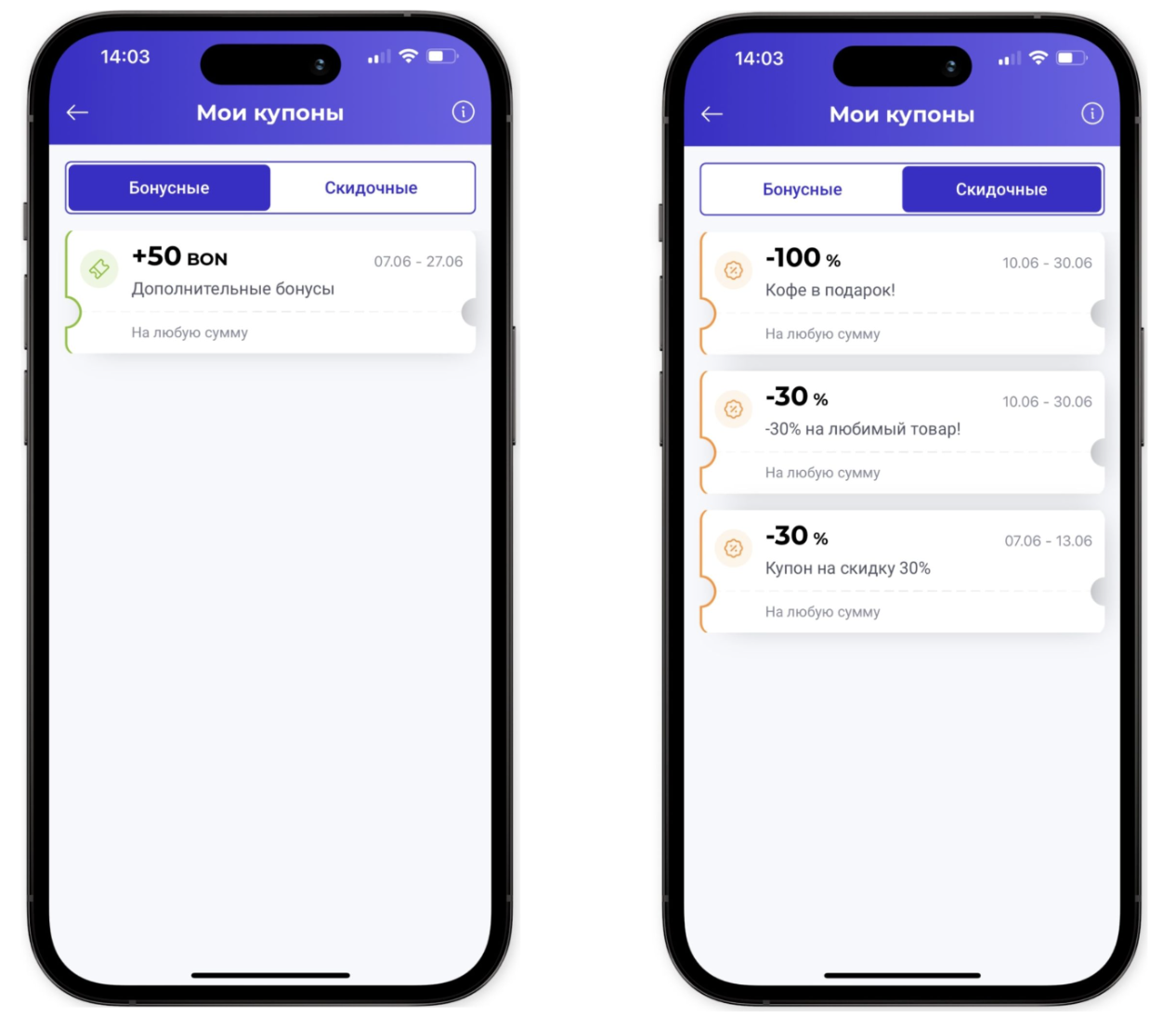
13. Coupons
The home page opens a list of all coupons available to the user. For convenience, they are divided into bonus and discount:
14. Promotions
The section contains promotions available to the user. The contents of the promotions (conditions) are configured on the backend. Statuses for withdrawing shares: “pending” and “active”.
15. Polls
Here the client can take part in NPS surveys and receive additional rewards for this. All types of surveys are configured on the backend.
16. News
News - goes to a page with a list of news.
*all information about new news and promotions is transmitted from the back.
17. Menu
18. Settings
In the “Settings” section, you can select the language of the application, set up consent to notifications, a section with feedback data, read the rules of the network’s loyalty program, change the login password, delete your account and exit the application.
18.1 Language selection
Available languages are configured on the backend
18.2 Notifications
In this section, the client agrees to receive mailings.
18.3 Feedback
Communication channels via instant messengers, hotline and email.
18.4 Change password
18.5 Go out
Button to exit the application.
List of materials for adapting the mobile application
- Application icon
Image for desktop app icon -1024px * 1024px (.png).
- Splash screen
Background - pattern (image), aspect ratio - 1.777 (Rectangular, orientation - vertical, size of the long side - min1024px; .png).
Background color of the screen saver (regardless of whether there will be a fill or a pattern)(code, example - #392EC9).
- Logo
Welcome screen, loyalty card page (long logo -min 1024px; .png). The logo for the loyalty card must have a horizontal orientation.
- Color of icons and buttons
Color code.
Background - pattern (images), aspect ratio - 16:6.16 (Rectangular, orientation - horizontal, size - min 1200x462px; .png).
Link. When you click on the banner/button, the link will be opened in the WebView.
The text on the banner and button is entered on the application side. The text “Online store” and “Crazy discounts...”, may not be displayed. The banner will be placed after the "Coupons" block (subject to their availability).
- Icon for push notifications
Icon for push notifications (512px * 512px, .png) - the icon must be without a background (with an alpha channel).
- Channels of communication with clients
Customer communication channels on the Contact Us page. For example, to choose from: hotline phone, messengers, social networks, etc.
- Application interface language
The application interface language that will be used by default.
- The country code for the phone number
The country code that will be used by default (when entering a phone number).
- Link to Loyalty Program Terms and Conditions
Links to the Loyalty Program Terms and Conditions are posted on the Internet.
- The minimum age of the loyalty program participant