[4.0] Materials for mobile application
List of materials for adapting the mobile application
- Application icon
Image for desktop app icon -1024px * 1024px (.png).
- Splash screen
Background - pattern (image), aspect ratio - 1.777 (Rectangular, orientation - vertical, size of the long side - min1024px; .png).
Background color of the screen saver (regardless of whether there will be a fill or a pattern)(code, example - #392EC9).
- Logo
Welcome screen, loyalty card page (long logo -min 1024px; .png). The logo for the loyalty card must have a horizontal orientation.
- Color of icons and buttons
Color code.
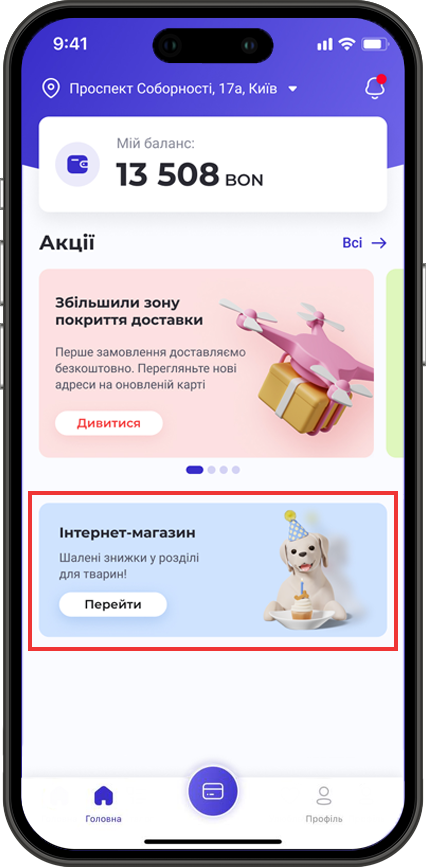
Background - pattern (images), aspect ratio - 16:6.16 (Rectangular, orientation - horizontal, size - min 1200x462px; .png).
Link. When you click on the banner/button, the link will be opened in the WebView.
The text on the banner and button is entered on the application side. The text “Online store” and “Crazy discounts...”, may not be displayed. The banner will be placed after the "Coupons" block (subject to their availability).
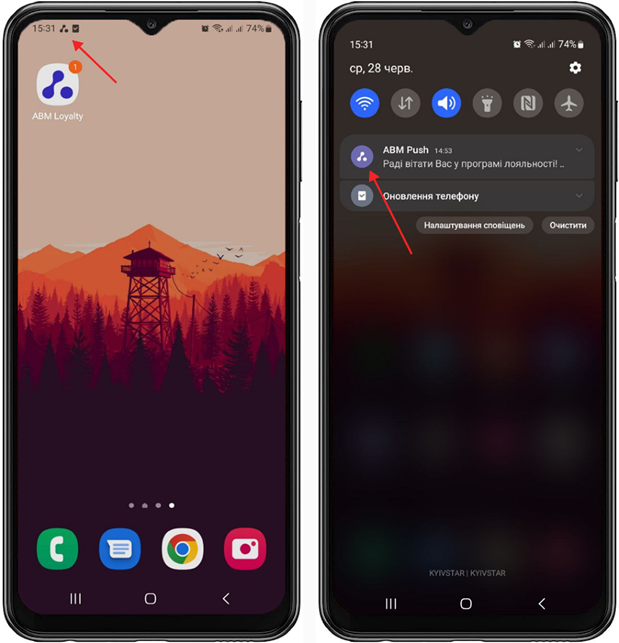
- Icon for push notifications
Icon for push notifications (512px * 512px, .png) - the icon must be without a background (with an alpha channel).
- Channels of communication with clients
Customer communication channels on the Contact Us page. For example, to choose from: hotline phone, messengers, social networks, etc.
- Application interface language
The application interface language that will be used by default.
- The country code for the phone number
The country code that will be used by default (when entering a phone number).
- Link to Loyalty Program Terms and Conditions
Links to the Loyalty Program Terms and Conditions are posted on the Internet.
- The minimum age of the loyalty program participant